最後更新時間 2022-11-01
這是一個系列教學文章,在上一篇文章我帶著你一起學習怎麼購買虛擬主機CloudWays和域名Namecheap教學,並用WordPress架出個人網站,如果你還沒看過可以先點進上一篇教學文【如何用WordPress架設網站? 免費虛擬主機CloudWays試用教學】。
本篇文章我會教你WordPress後台的初始設定、操作教學,帶你快速上手WordPress所有功能設定,如果你是WordPress新手,那麼這篇文章很適合你一同學習觀看。話不多說,我們開始吧!
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
內容目錄
如何進入WordPress管理員後台?
剛完成架站後,你可能會有些困惑要從哪邊進入WordPress的後台,進入WordPress後台有三種方式。
㊀ 網址後方加上「/wp-admin」
以我的網站來舉例,我的網址是evefreedom.com,你只要在後方加上wp-admin,像是evefreedom.com/wp-admin即可,記得把它改成自己的網址。
- 在瀏覽器輸入:你的網址/wp-admin,按下「enter」

輸入你的帳號密碼後,按下「登入」即可進入後台。
再來還有第二種方式就是….
㊁ 從CloudWays的後台進入
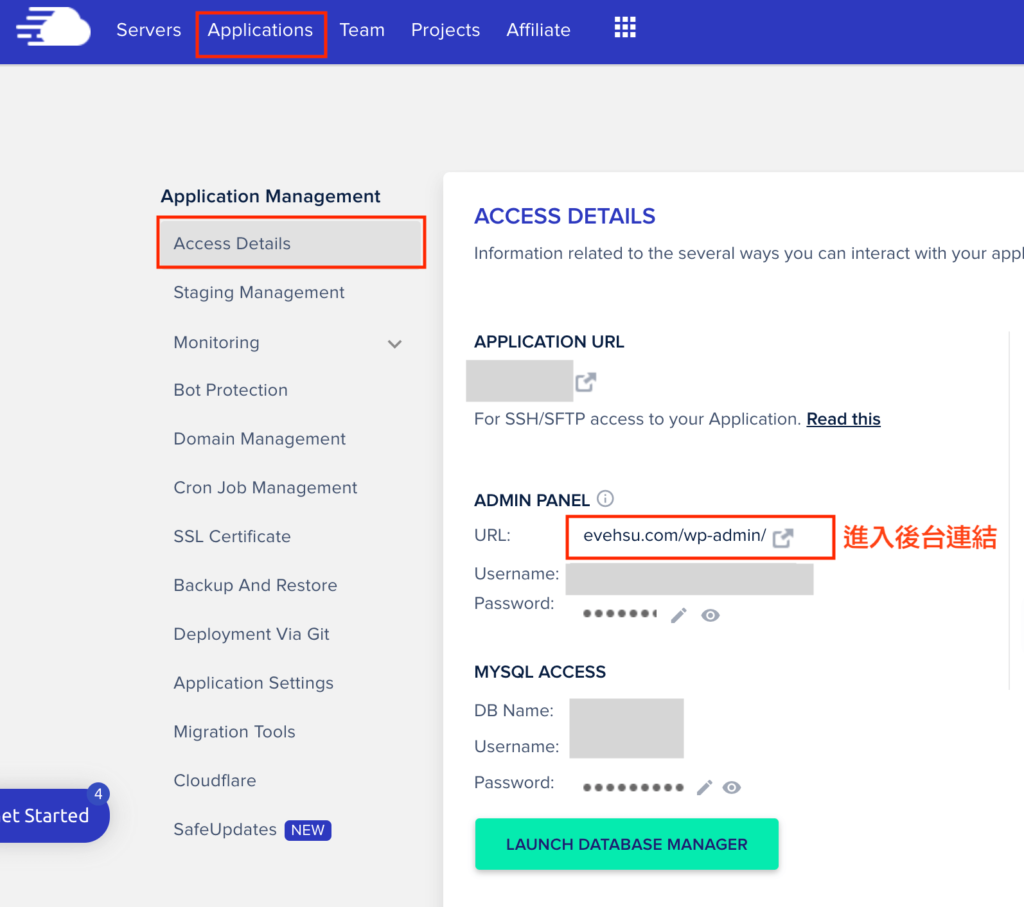
如果你是用CloudWays的虛擬主機,你可以先進入後台,點選「Application」>「點選你的Application」> 「access details」。
看到第二個標題「Admin Panel」,點選第一個URL進入你的後台。

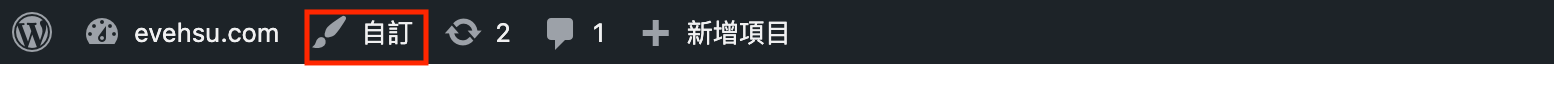
㊂ 從前台上方功能列進入
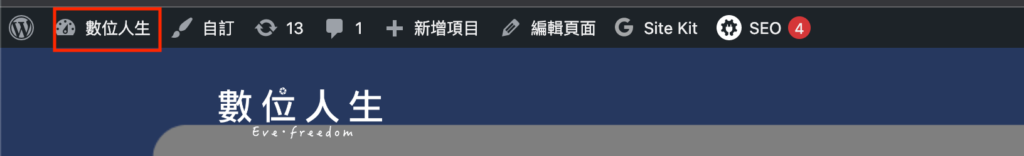
如果你已經完成登入後台,你可以從前台上方功能列點進去,點選左邊第二個「網站標題」按鈕即可進入後台,可以從這邊來回切換「前台」、「後台」。

wordpress後台 — 初始設定
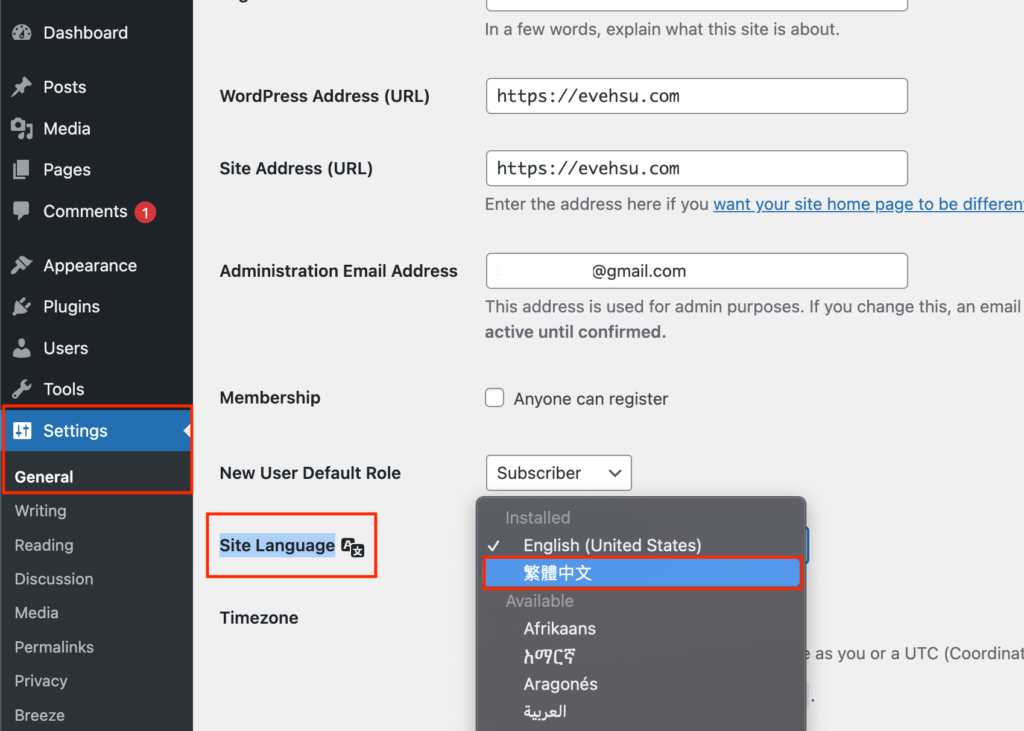
接下來要教你第一次登入WordPress要設定哪些內容,首先如果你的介面是英文介面,你想要改成中文介面,左側功能列點選「Settings」>「General」>「Site Language」

右側下拉選單找到「繁體中文」,點擊後滑到最下方,按下「Save Changes」。畫面就改成中文版囉!
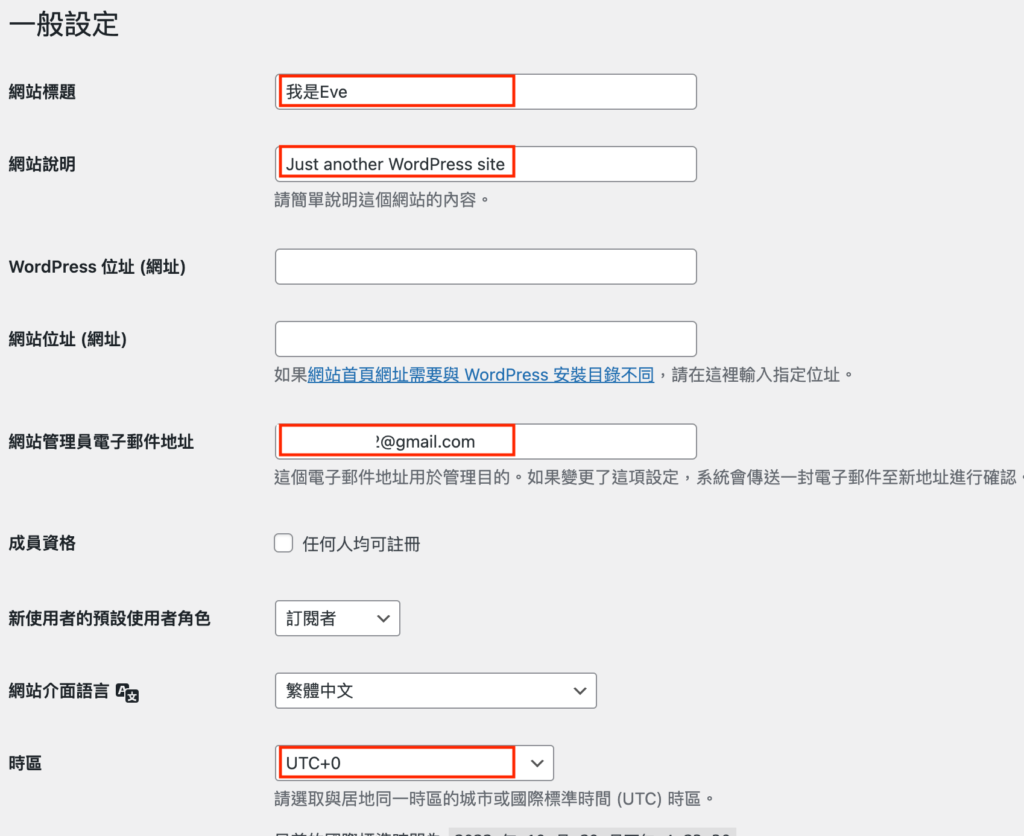
設定 > 一般
點選「設定」> 「一般」,這邊修改你的「網站標題」、「網站說明」、「網站管理員電子郵件地址」、「時區」、「日期格式」、「時間格式」、「每週開始日」。

「網站標題」、「網站說明」、「網站管理員電子郵件地址」、「日期格式」、「時間格式」、「每週開始日」,根據你的需求去更動即可。
「wordpress網址」、「網站位置」:不需要去更動,用預設的即可。
「時區」:如果你在台灣,選擇「UTC + 8」。
全部更動完按下「儲存設定」。
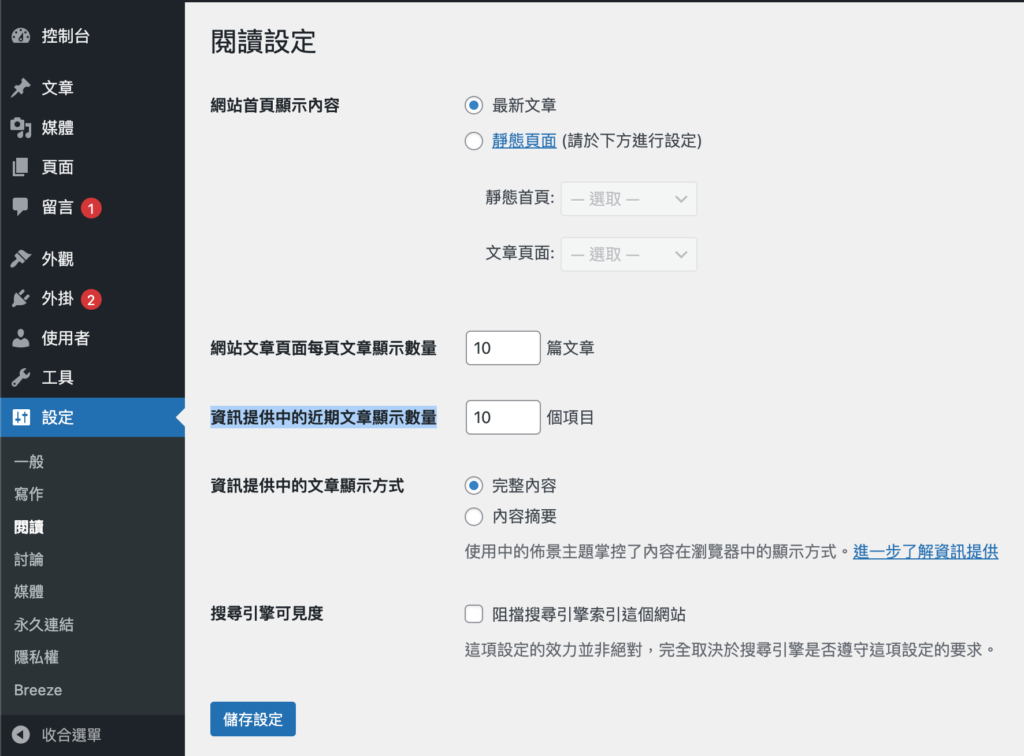
設定 > 閱讀
點選「設定」> 「閱讀」,這邊修改你的「網站首頁顯示內容」、「網站文章頁面每頁文章顯示數量」、「資訊提供中的近期文章顯示數量」、「資訊提供中的文章顯示方式」、「搜尋引擎可見度」。

「網站首頁顯示內容」:就是你的網站首頁要放什麼?
如果你選擇最新文章,首頁會顯示最新的文章列表。
你也可以自訂靜態頁面當作首頁,像是許多公司的形象官網,會做出一個形象頁面,再從其他地方點入文章區,這部分就取決於你,如果你還沒想好怎麼規劃首頁的內容,你可以先選擇「最新文章」,之後有靈感再更動即可。
「網站文章頁面每頁文章顯示數量」、「資訊提供中的近期文章顯示數量」這邊我一樣用預設10筆。
「資訊提供中的文章顯示方式」:為了避免瀏覽時太攏長,建議可以使用內容摘要,更有利於SEO的提升。
「搜尋引擎可見度」:這個千萬別打勾呀,不然會影響到你的網站SEO!
全部更動完按下「儲存設定」。
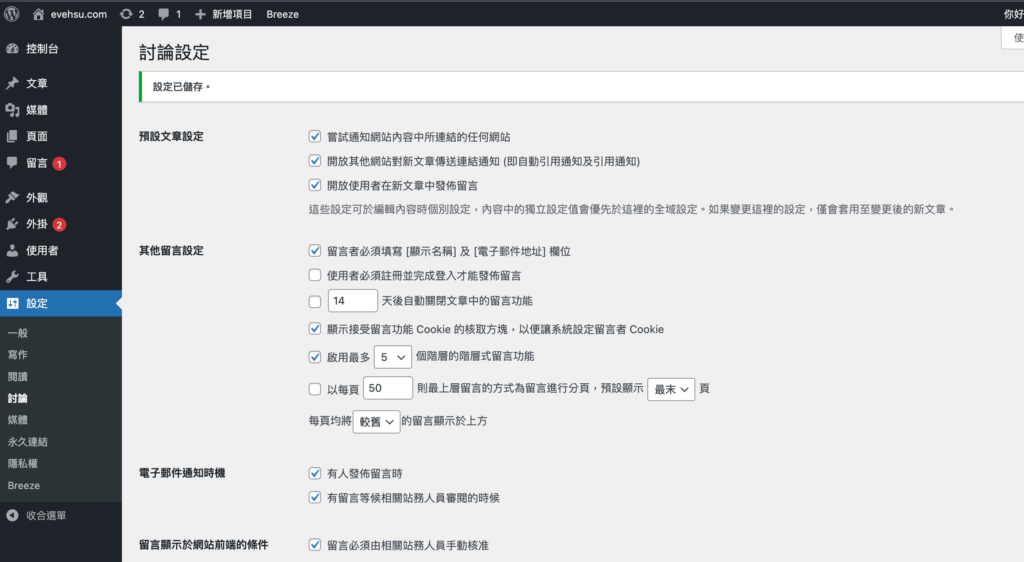
設定 > 討論
點選「設定」> 「討論」,這邊你可以依照需求修改你的「預設文章設定」、「其他留言設定」、「電子郵件通知時機」、「留言顯示於網站前端的條件」、「觸發留言審閱的條件」、「禁止使用的留言關鍵字」、「預設個人頭像」。
如果你擔心被垃圾留言佔滿版面,你可以在「留言顯示於網站前端的條件」中,更改為留言必須由相關站務人員手動核准。

全部更動完按下「儲存設定」。
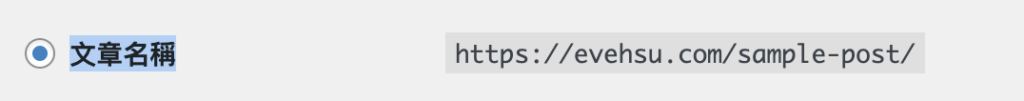
設定 > 永久連結
這邊可以替你的文章自訂網址結構,設定你的永久連結,建議可以選擇「文章名稱」,使用文章名稱結尾的話,對於SEO的提升是有幫助的。

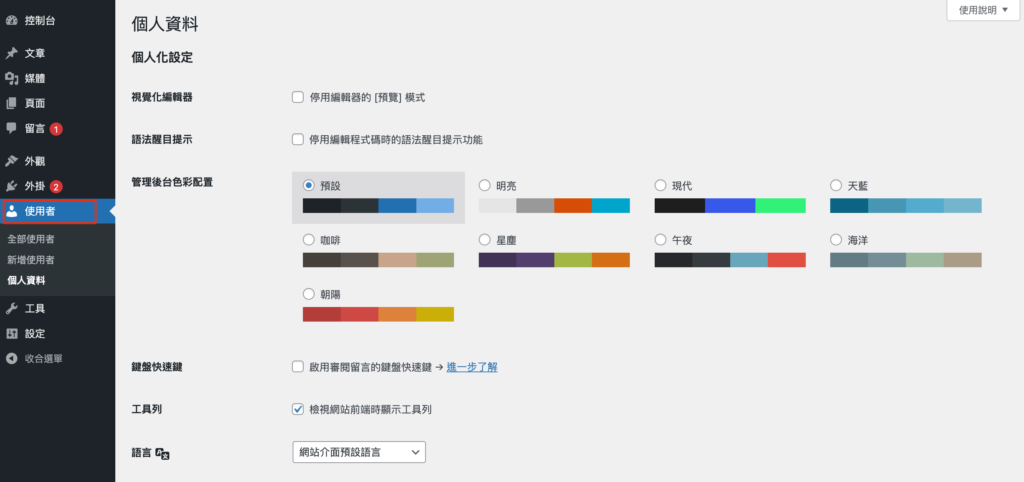
使用者設定
點選「使用者」>「全部使用者」,這邊可以更改你的個人帳號資料,找到你的帳號並按下「編輯」,你可以在這邊設定你的名字、信箱、自我介紹、圖片等。

若要更換大頭貼,需要進入Gravatar更改大頭照,在「個人資料圖片」> 「Gravatar」,登入Gravatar帳號後,進行上傳圖片,記得你在Gravatar的信箱要跟wordpress所設置的信箱相同,圖片才會出現喔!
你也可以在這邊新增使用者,什麼時候需要用到這個功能呢?
就是當你的網站不只一位管理、發文
,你就可以幫這些夥伴申請賬號,一同編輯管理這個網站囉。點選「使用者」>「新增使用者」。
使用者角色說明:
一共分成五級,依序排列為(權限由低至高)
㊀ 訂閱者:權限最低,僅可接收資訊而已,不可有任何編輯動作。
㊁ 投稿者:可以新增文章,但是沒有發佈的權限。
㊂ 作者:可以進行發布文章,但只可以編輯自己的文章。
㊃ 編輯:可以任意的發布和編輯自己、他人的文章。
㊄ 網站管理員:為最高權限,可以做任何更動設定、網站設定等。
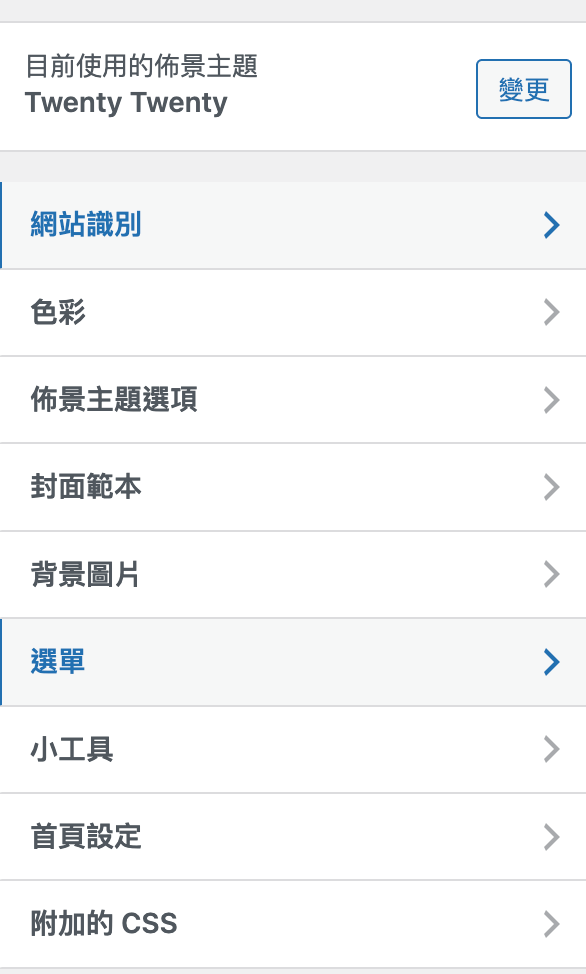
外觀自訂功能
到網站的「前台」,在最上方點選「自訂」,可以變更你的「佈景主題」、「色彩」、「佈景主題選項」、「封面範本」、「背景圖片」、「選單」、「小工具」、「首頁設定」、「附加的CSS」等。
你可以在這邊變更你的外觀,像是新增Logo、網站的顏色、背景圖片、設定CSS等,這邊的選項會隨著你安裝的佈景主題而有所差異,你可以等到選好佈景主題之後,再來做設定修改。


如何新增頁面?
網站是由多個頁面共同組合,像是網站的首頁、關於我、產品介紹等,這些都是頁面,我們可以自由地去規劃一個網站要有哪些頁面。
而要如何新增一個頁面並顯示到網站前台呢?我這邊來為你示範教學
我這邊會示範帶著你一起新增一個頁面 — 關於我,在這個頁面中你可以寫上你的介紹、為什麼要成立網站、或是你的故事,這樣能讓讀者更認識你這個人。
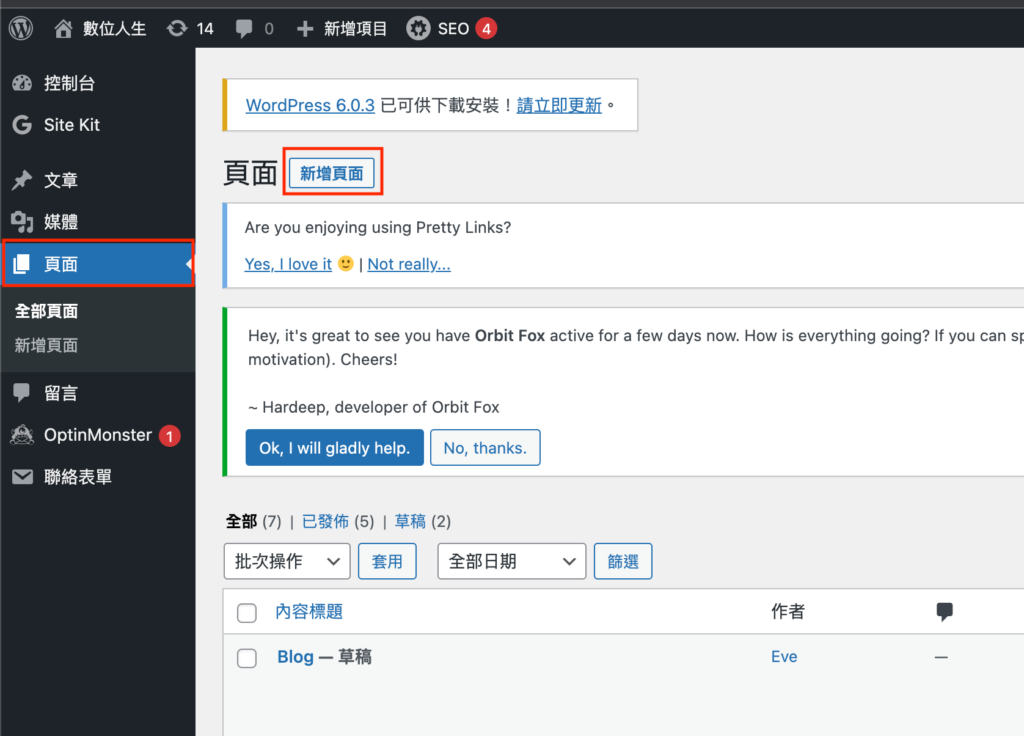
新增頁面
點選「頁面」> 「新增頁面」。

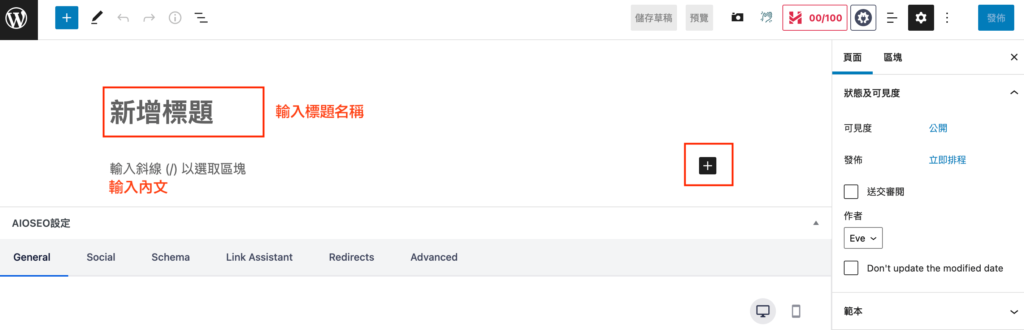
接著會進入頁面編輯區,先在最上方輸入標題名稱,打上「關於我」,你可以自由的輸入你想要的標題名稱。

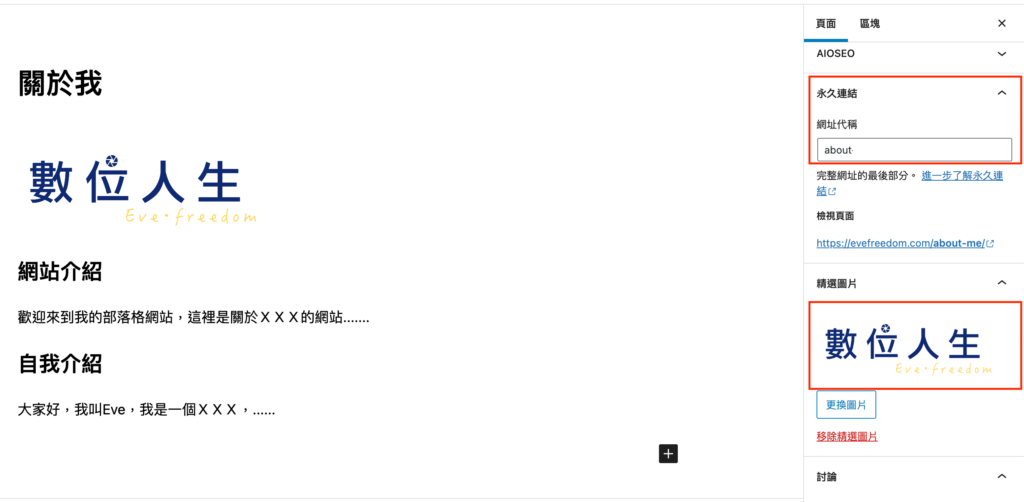
接著在下方的內容輸入你的介紹、故事、網站會分享的內容等。如下圖所示範為例,你可以在頁面中會放上網站的logo、你的照片、網站介紹、自我介紹等。
右邊的功能列> 頁面 > 永久連結,網址代稱改成 about (或你想要的字詞)
記得永久連結的網址代碼要用英文更有助於SEO的提升。
設定精選照片:點選精選照片,選擇上傳或是從媒體庫挑選。

編輯完後按下右上角「發佈」,就完成囉!你可以在列表中看到你剛剛所建立的頁面。接下來我會教你怎麼把剛剛新增的頁面出現在網站的首頁。


如何新增選單?
接下來我們要把剛剛所新增的頁面放入選單中,呈現在網站的主選單中。
點選「外觀」> 「選單」。

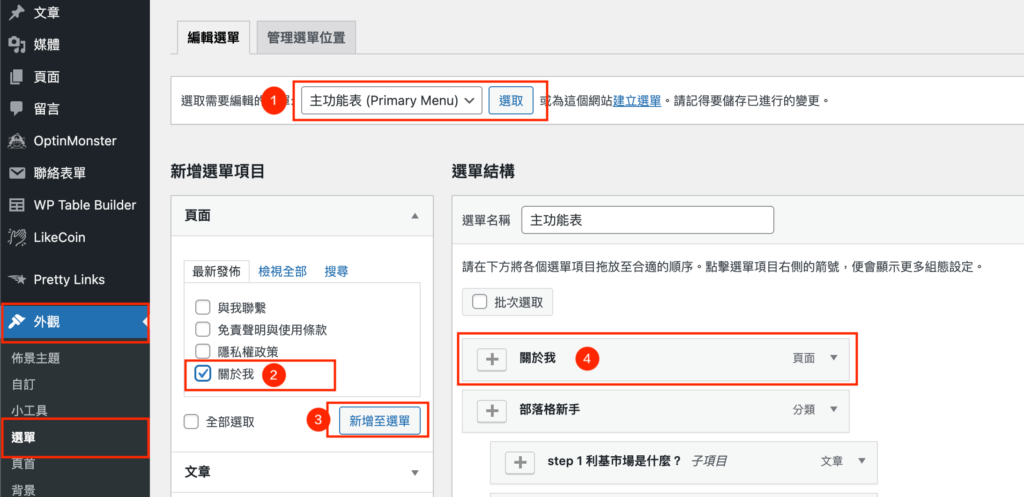
進入選單設定頁面後
㊀ 下拉式選擇選單名稱,我們這邊選擇「主功能表(primary Menu)」,按下「選取」
P.S 如果沒有看到主功能選單,你可以自己新增一個選單,點選建立選單 > 輸入選單名稱、 選單顯示位置(選Primary Menu) > 按下「建立選單」。
㊁ 選擇頁面:把剛剛建立的選單「關於我」打勾。
㊂ 按下「新增至選單」。
㊃ 出現在右邊的選單結構中,你可以按下箭頭編輯選單名稱。這邊所編輯的選單名稱是出現在網站首頁的選單名稱,你可以改成你想要的字詞。
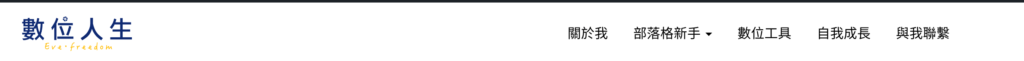
沒問題後按下右下角「儲存設定」,你可以返回首頁就可以看到囉!

就像上圖所示,你可以自行規劃首頁的最上方要放在哪些內容。
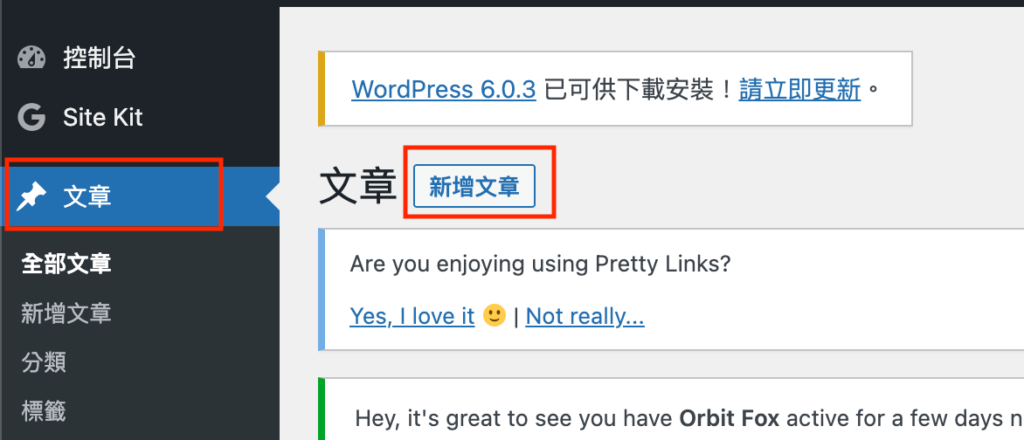
如何新增文章?
點選「文章」> 「新增文章」。


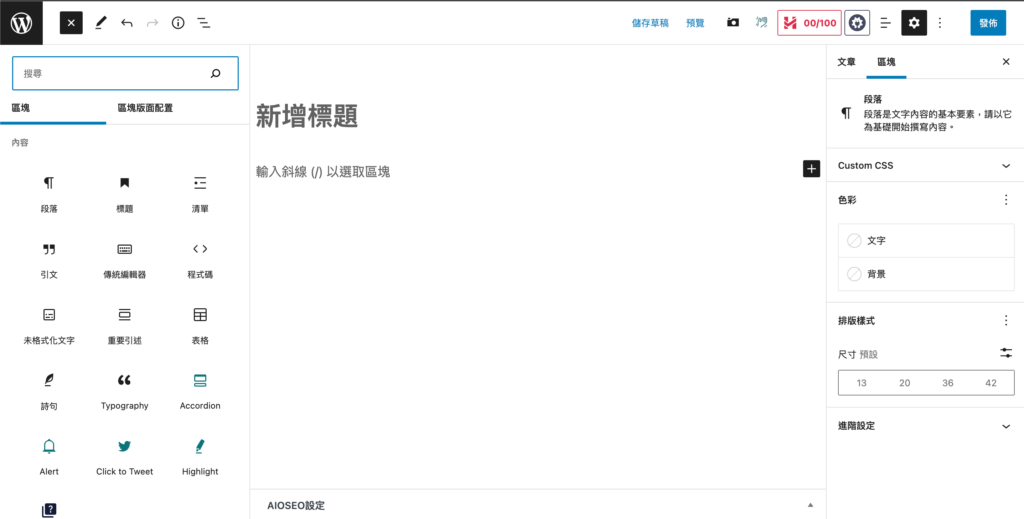
什麼是古騰堡編輯器?
WordPress從5.0後的版本,預設的文章編輯器為古騰堡編輯器,由加入一個個區塊來組成你的文章,在編輯上你可以更輕鬆的完成文章。
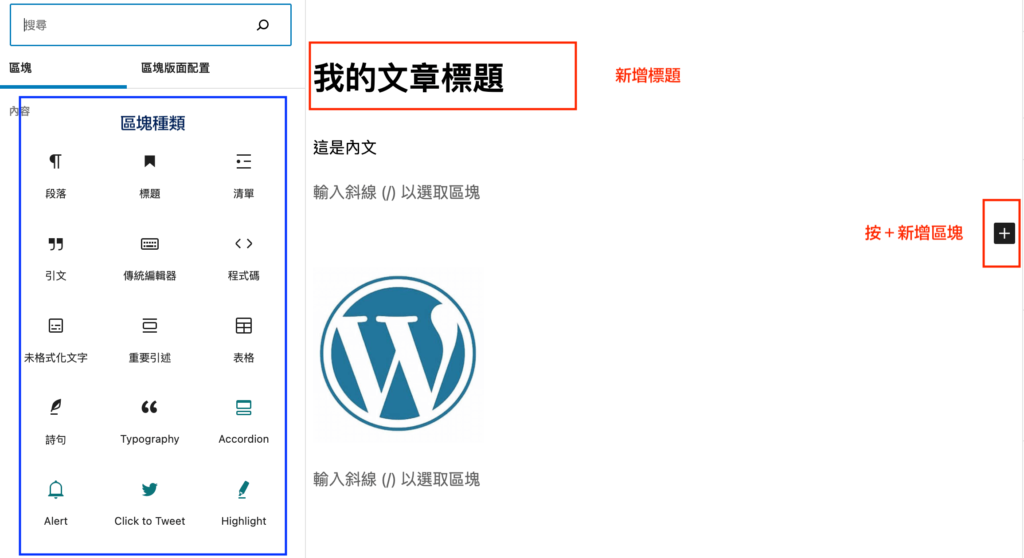
總共有63種區塊提供你選擇,其中28種是內容區塊、35種多媒體、社群區塊,只需點選「+」即可新增區塊唷,比較常用的區塊是段落、標題、清單、空白間隔、自訂HTML、短代碼、按鈕、圖片、音訊、檔案等等。
你可以在文章、頁面上自由的移動內容,更可以透過複製、貼上、刪除等來編輯你的內容。
新增文章內容

新增大標題:最上方輸入文章標題
新增段落:按下「+」新增區塊,點選「段落」即可輸入文章內容。
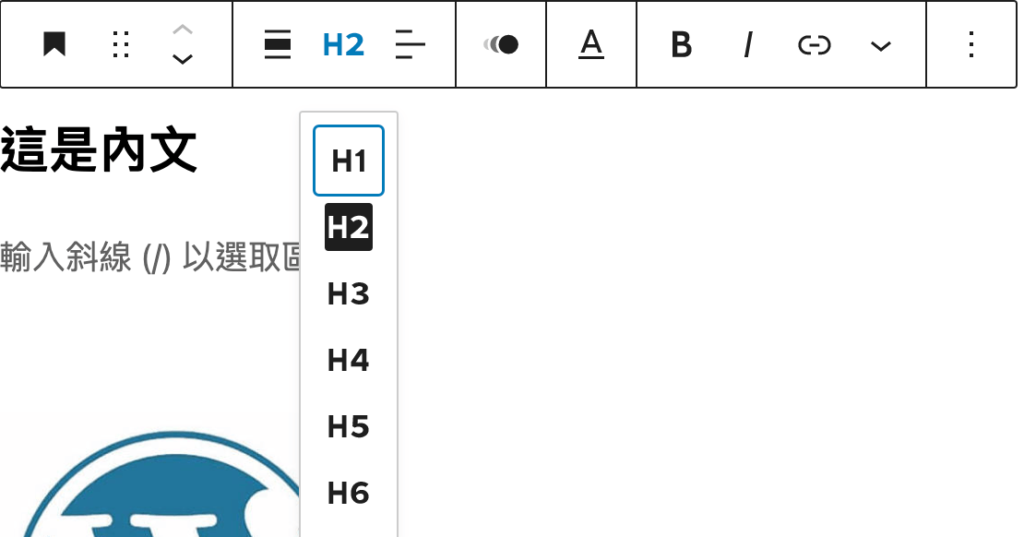
新增小標題:按下「+」新增區塊,點選「標題」,即可新增h1~h6的標題格式。

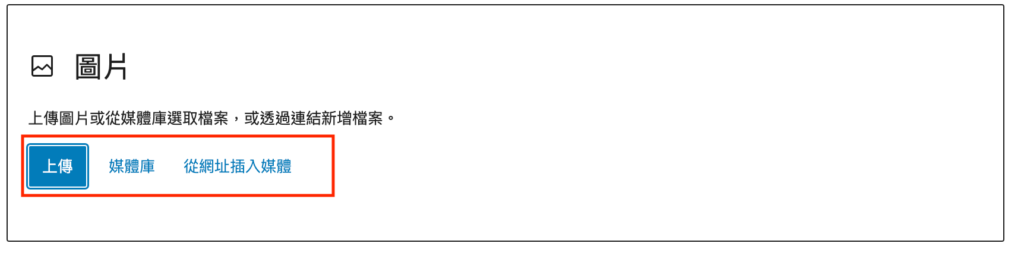
新增圖片:按下「+」新增區塊,點選「圖片」,選擇你的圖片載入方式,有三種給你選項:上傳、媒體庫、從網址插入媒體。

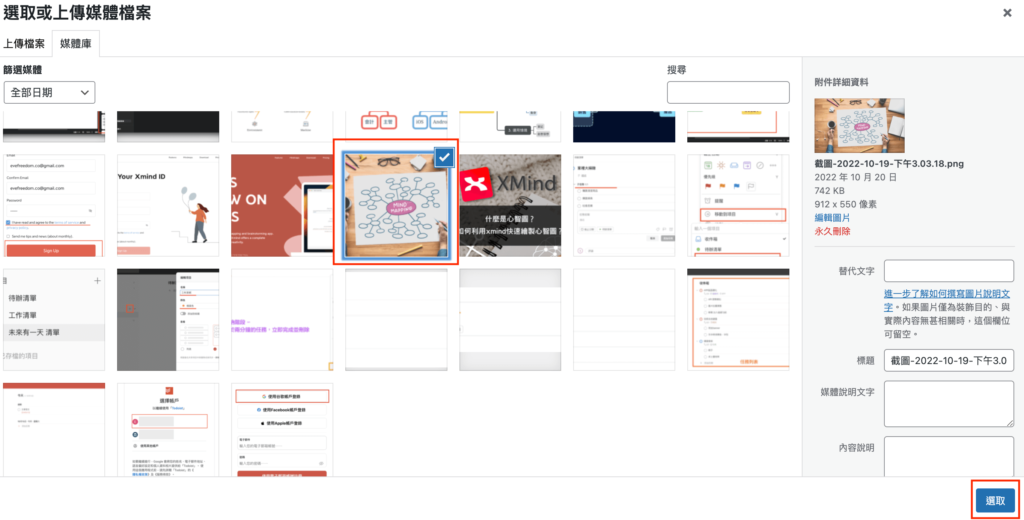
這邊我選媒體庫,選擇我要的圖片後,按下「選取」就會成功插入在文章內。

區塊中的功能有很多種,這邊就不一一詳細的介紹,如果有興趣的朋友可以都試試看,看你需要哪些功能的區塊囉!如果有關於編輯方面的相關問題,也可以在下方留言討論。
設定永久連結
在右側的功能列中,我們要設定這篇文章的連結,不要用中文的字詞,用英文的比較不會出現錯誤,進而影響SEO。
這邊示範網址代稱用test,下面檢視文章這邊可以看到未來你發布文章後,連結的部分是呈現哪些,我們可以取跟文章內容相關的,例如你這篇文章是介紹SEO,你可以把網址代碼寫what-is-seo。
P.S 記得要先按儲存草稿才可以編輯永久連結喔!

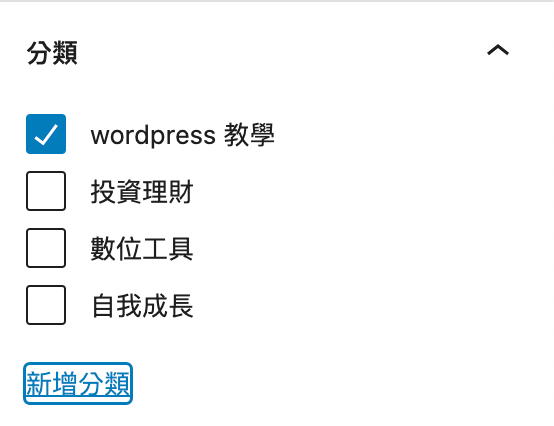
設定分類
你可以幫你的文章設定分類,這樣可以幫助讀者很有效的找到他有興趣的文章,可勾選不止一個分類,如果文章為分類,系統為預設為未分類的文章。

如果你還沒新增分類,你可以在下方按「新增分類」,填寫分類名稱後按下「新增分類」。
設定精選圖片
文章的精選圖片會呈現在文章開頭及列表中,你可以按下「設定精選圖片」,在媒體庫找到你要的圖片後,按下「設定精選圖片」。

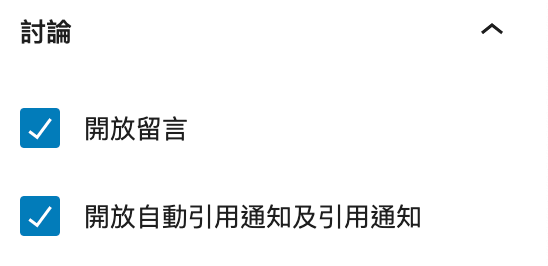
設定討論
你可以選擇這篇文章要不要開放留言,讀者留言後會出現在文章最下方,你也可以在文章下方與讀者互動,這兩個選項都建議可以開啟唷!

文章都完成後,你可以按「儲存文章」並選擇預覽文章內容,等到一切都沒問題後,就可以按下發佈來發表文章囉,是不是很簡單呀!
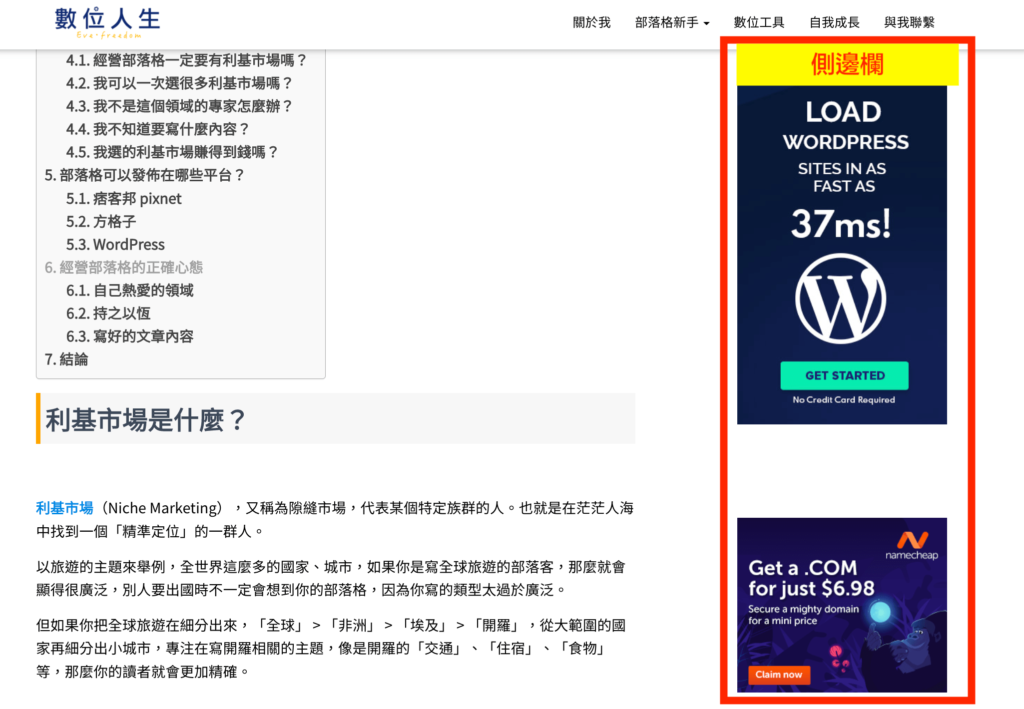
小工具功能設定

相信你看其他部落格網站時,都會發現旁邊有一個側邊欄,裏面會放文章搜尋、連結、廣告、自我介紹等,那麼要如何設定側邊欄?
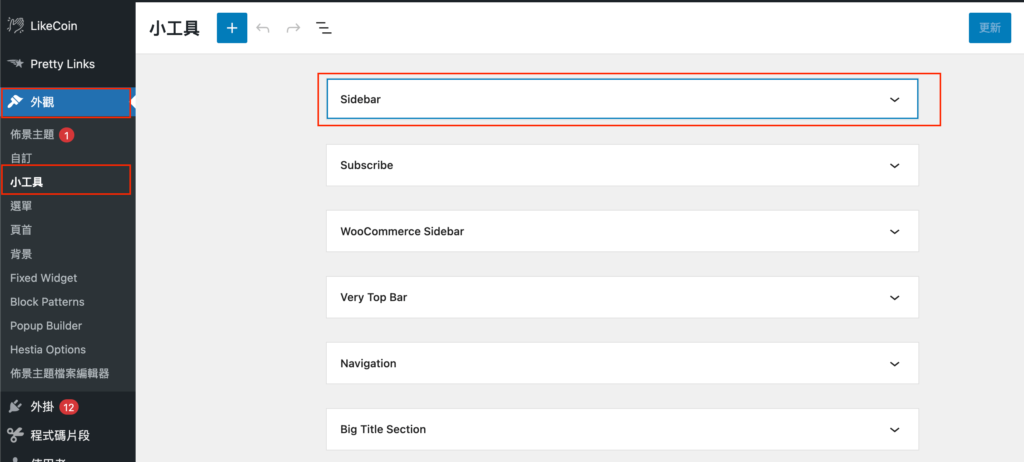
點選「外觀」> 「小工具」> 「sidebar」,按下右邊的下箭頭展開畫面。

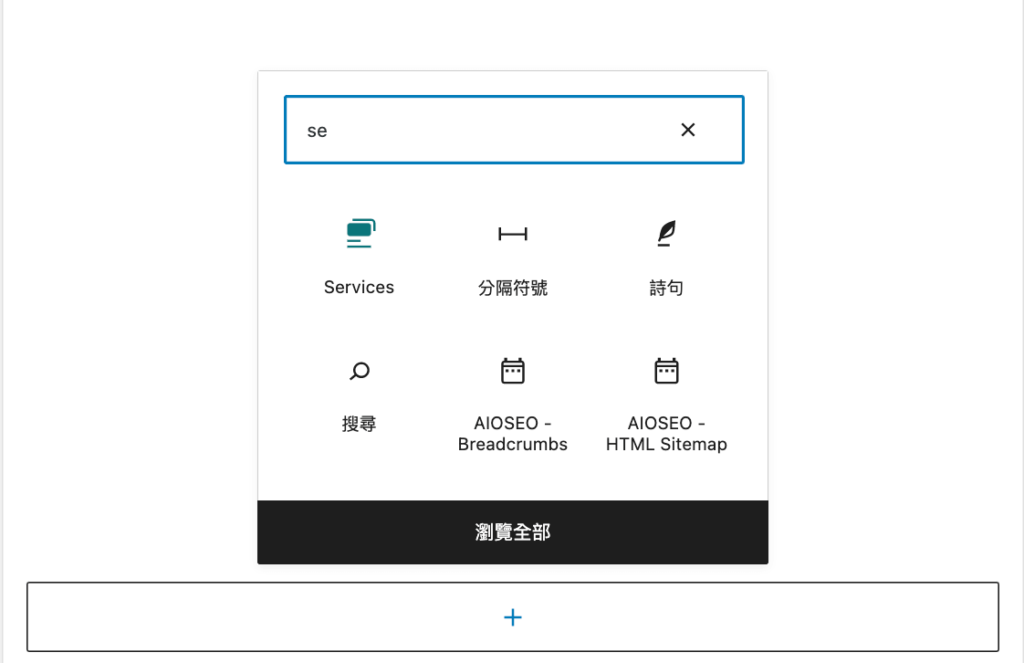
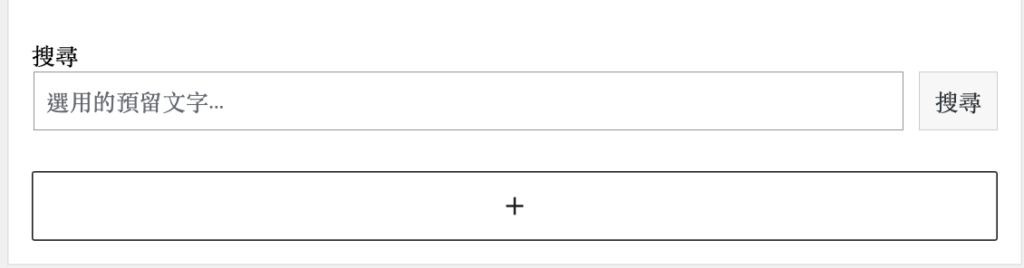
下方出現的內容你可以按下「+」來新增區塊,把你想放的東西放在上面,舉例來說你想放在搜尋功能在側邊欄,你可以按「+」>「搜尋」,就會出現在內容中了,編輯完成後按下「更新」。


安裝佈景主題
WordPress提供上千種的佈景主題給你挑選,新手一開始會花許多時間在挑選主題上,建議一開始可以挑選你喜歡的樣式,不用花太多時間在上面,等到之後比較熟悉後你會知道你想要什麼樣的風格、功能,再來進行更換。
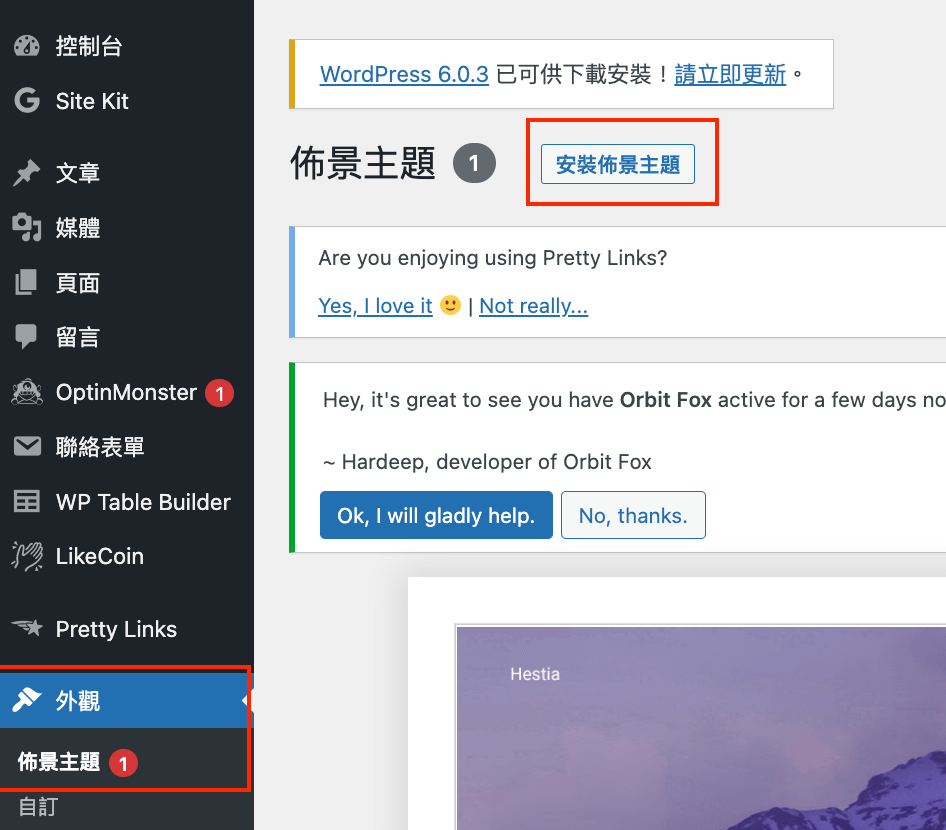
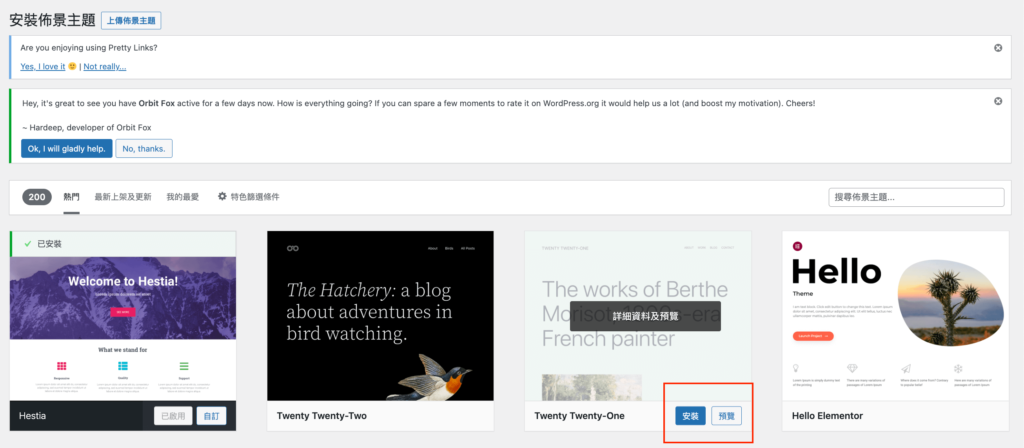
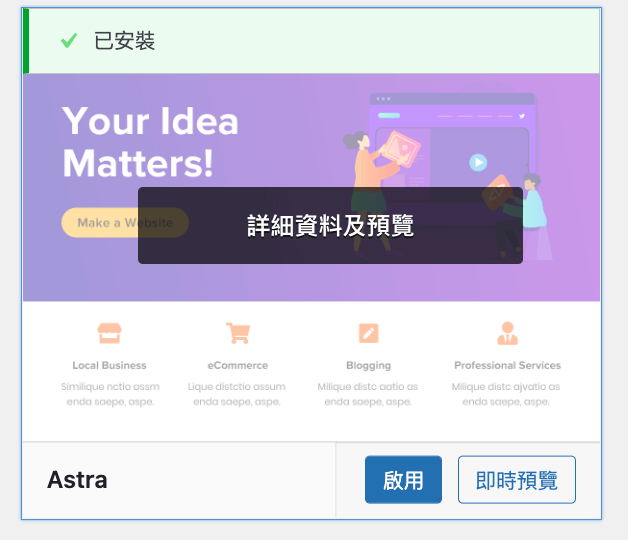
點選「外觀」> 「佈景主題」> 「安裝佈景主題」。

這邊會出現所有佈景主題的列表,你可以透過篩選的方式找到熱門、最新上架、我的最愛、特殊篩選條件的主題或是按下搜尋來找尋找。

找到喜歡的主題後,先按下「預覽」來看看套用在網站呈現的樣子,如果喜歡的話按下「安裝」,安裝完成後要記得按下「啟用」,才會成功的套用在自己的網站上面唷!

這邊先簡單教你怎麼安裝、啟用佈景主題,後面的文章我會教你詳細的主題介紹與設定方式,請大家敬請期待囉!
安裝外掛
WordPress提供上萬種外掛下載,分為免費、付費版本,你可以依據你的需求來安裝外掛,以下為安裝外掛的方式
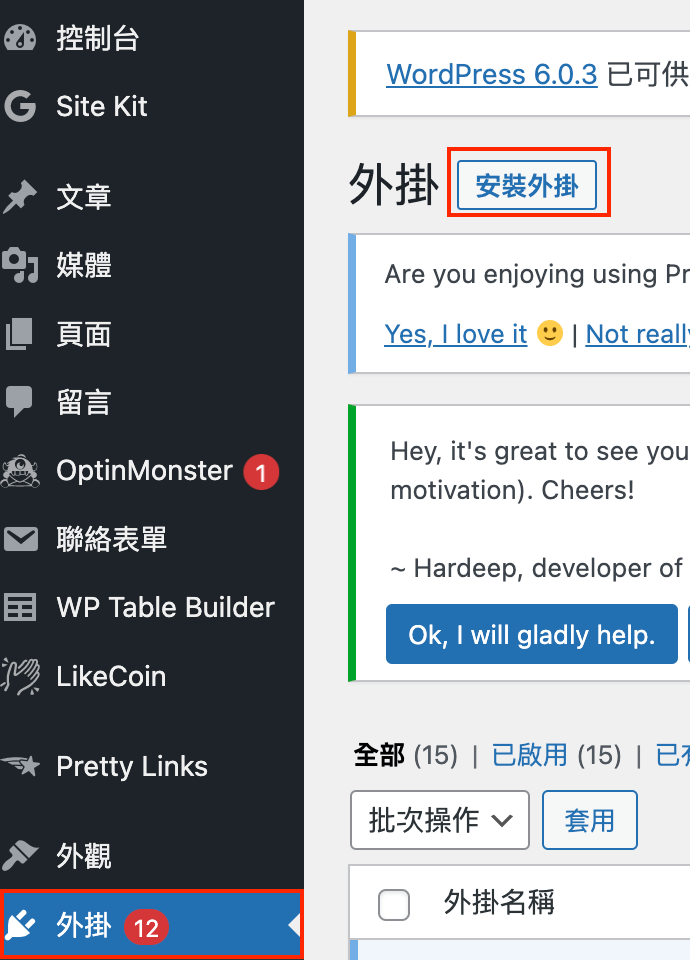
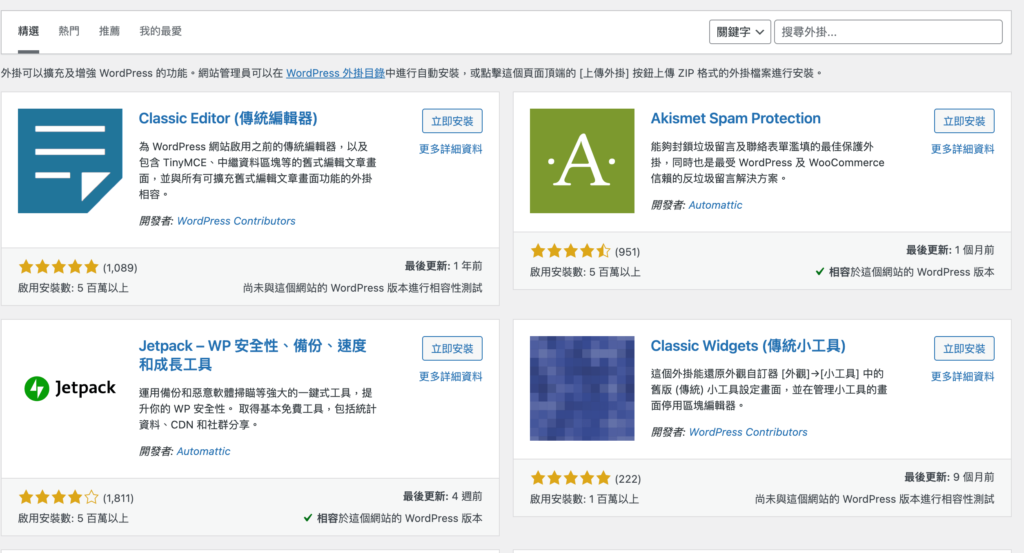
點選「外掛」> 「安裝外掛」。

列表中會顯示所有的外掛,你可以透過篩選或搜尋方式找到想要安裝的外掛,按下「立即安裝」
「啟用」,即可完成安裝。

建議安裝外掛時,要選擇評價高、熱門、更新速度快的外掛,以免產生網站安全性、衝突的問題。
常見問題
頁面跟文章有什麼不同?
頁面跟文章兩個是不一樣的,差異的方式整理如下,
「頁面」:屬於靜態頁面,個個都是獨立的,且沒有時間、標籤、分類、留言的功能。常見的頁面有聯繫我、首頁、產品介紹等。
「文章」:屬於動態頁面,可以做分類、標籤、留言功能且有時間的順序,常見的文章像是部落格、消息公告等。
我該新增哪些頁面呢?
這個問題很好,我覺得取決於個人,以部落格來說建議可以放上關於我、聯繫我、產品頁等,讓讀者能更快地認識你以及要怎麼和你聯繫,如果有發展出自己的產品也可以新增在頁面。
安裝外掛是不是越多越好?
不是的,不建議安裝過多的外掛,因為外掛很佔空間,如果過多的外掛會造成網站連線的速度變慢,進而影響到SEO,所以建議安裝有需要的外掛即可,如果不用的外掛也可以刪除減少佔用的空間。
結論
本篇文章是關於wordpress後台的新手教學入門指南,希望可以幫助到剛剛建立wordpress的你,如果有任何的操作問題,都歡迎留言在下方詢問,在下一篇文章我會介紹推薦wordpress的佈景主題以及設定操作教學,有興趣的朋友請繼續看下去囉!
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
如果你喜歡我的文章,歡迎贊助我一杯咖啡,給我動力產出更多優質的文章





自動引用通知: 【WordPress教學#2 】如何用WordPress架設網站? 免費虛擬主機Cloudways試用教學 | 數位人生