最後更新時間 2022-11-02
這是一個系列教學文章,相信你現在已經學會Wordpress後台的基本操作設定,也設定好網站基本的功能了!接下來這篇文章我會帶你介紹Wordpress的佈景主題 — Astra,我會帶你認識Astra這個好用的主題,並且教你怎麼安裝到自己的網站上以及該怎麼建置出自己想要的外觀,如果有興趣可別錯過這篇Astra Theme教學文章!
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
Astra Theme 是什麼?

Astra Theme在2017年由Brainstorm Force所開發出來的,目前已超過百萬的安裝次數,是Wordpress的熱門主題之一,而且使用者評價高達五顆星的評論,而為什麼wordpress 會深受使用著的喜愛呢?因為他主打客製化,可以兼容視覺化編輯器,像是Elementor、 Beaver Builder等,而且安裝佈景主題不會佔很大的空間,因為他們禁用jQuery函式庫。
目前Astra有分成免費版、付費版,如果你需要更進階的功能,像是電商平台、網站購物等,可以升級使用Astra Pro專業版, 一開始新手可以先用免費版本,如果之後有需要再付費使用,本篇文章所提供的教學是免費版本,有興趣的朋友請繼續往下看完整的教學。
Astra 的特色?
㊀ 適合新手操作:Astra的主題介面上很直覺,適合剛開始學習的新手使用,不需要會寫程式碼即可完成專業的網站。
㊁ 客製化高:你可以自由的佈置出想要的網站外觀,內含許多樣式供你選擇。
㊂ 網站速度快:因為Astra標榜輕量級主題,只有50KB的容量,載入網站的速度快也可以提升網站的SEO。
㊃ 支援頁面編輯器:支援許多的頁面編輯器,像是Elemetor就是許多人會搭配使用的編輯器,你可以利用拖拉的方式完成版面配置。
㊄ 更新速度快:Astra的版本有不斷地更新,同時新增與優化功能, 讓你不必擔心遇到bug沒有工程師解決問題。
Astra Pro 付費版功能介紹
Astra 付費版本有三種方案提供選擇,你可以自行決定要每月付款還是一次買斷版本(可終生使用)
三個方案分別為
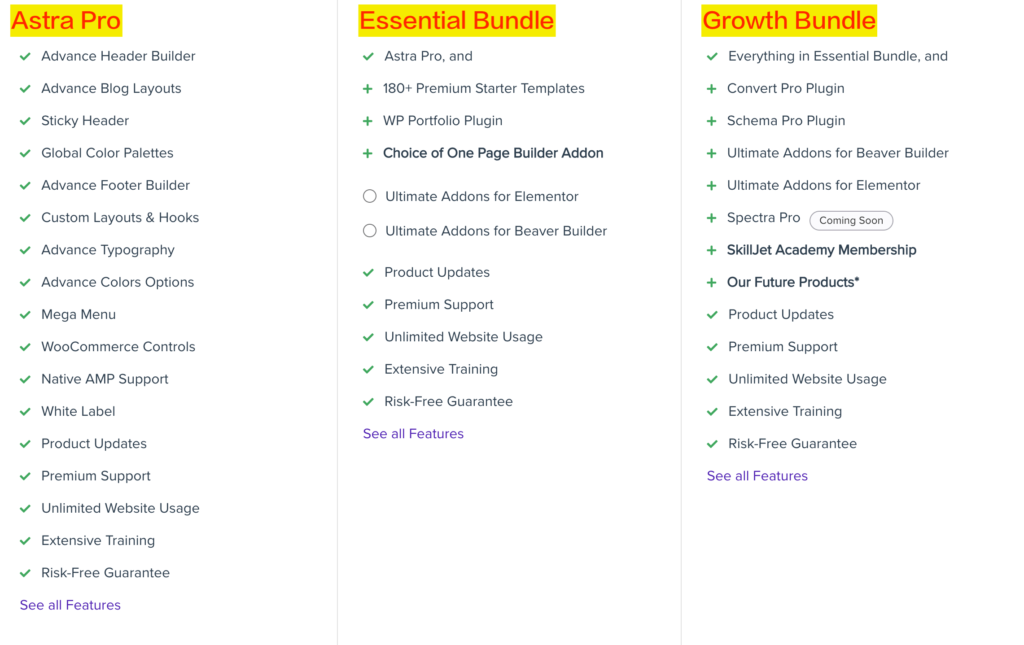
一、Astra Pro :每月付款:USD$47 /月 、一次買斷:USD$227
二、Essential Bundle:每月付款:USD$137 /月 、一次買斷:USD$677
三、Growth Bundle :每月付款:USD$187 /月 、一次買斷:USD$937
前往 Astra Pro
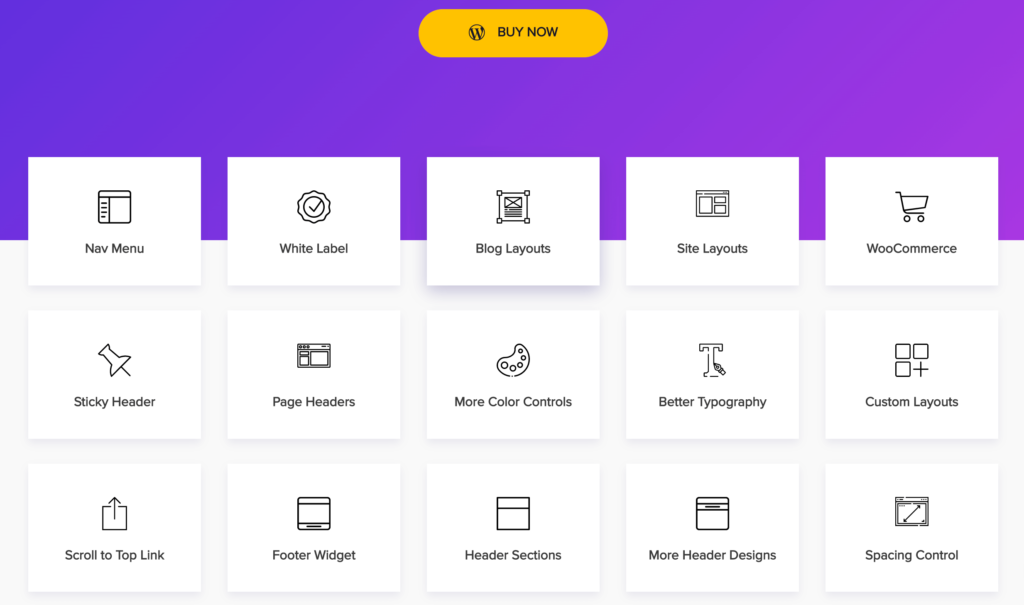
付費版本有多哪些的功能?
三個方案內容比較,可依據自己的需求來選擇

提供許多功能,像是頁面更多細緻的調整,版面Layouts的設置、固定頁首、客製化版面、頁尾功能widget、WooCommerce外掛擴充、White Label 更改名稱、WP Portfolio Plugin作品集外掛、Ultimate Addons for Elementor擴充功能、Premium Starter Templates 進階模板等。
Astra Theme 適合哪些類型的網站
Astra 適合各式類型的網站,不管是個人部落格、履歷作品集、公司產品網站、購物網站、教學平台都很適合使用,提供各種的模板再搭配編輯器使用,讓你的網站不會跟別人都長的一樣,擁有一個獨特的網站風格,而且不必會寫程式碼即可完成大部分的需求,接下來我會教你怎麼安裝Astra Theme 以及操作教學。
Astra Theme教學 — 安裝並啟用Astra 佈景主題
step 1
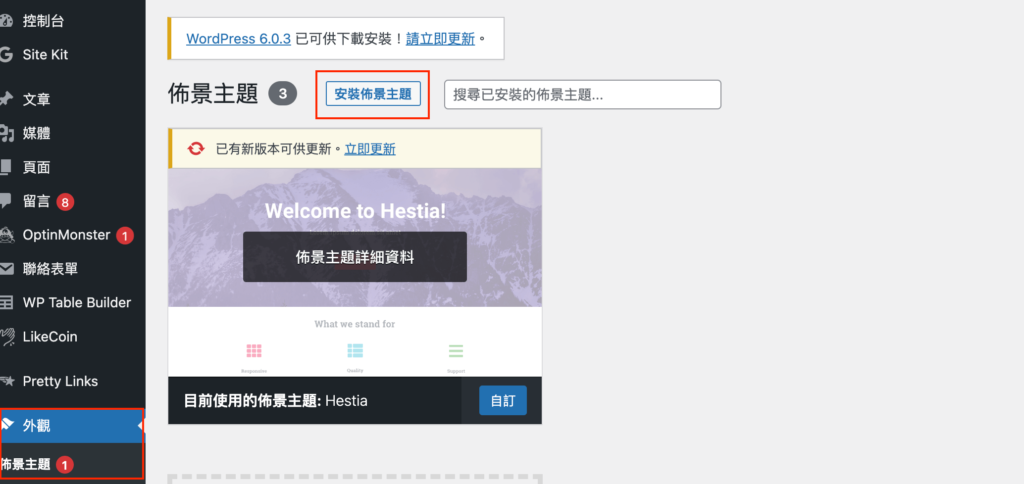
進入Wordpress的後台,點選「外觀」> 「佈景主題」> 「安裝佈景主題」。

step 2
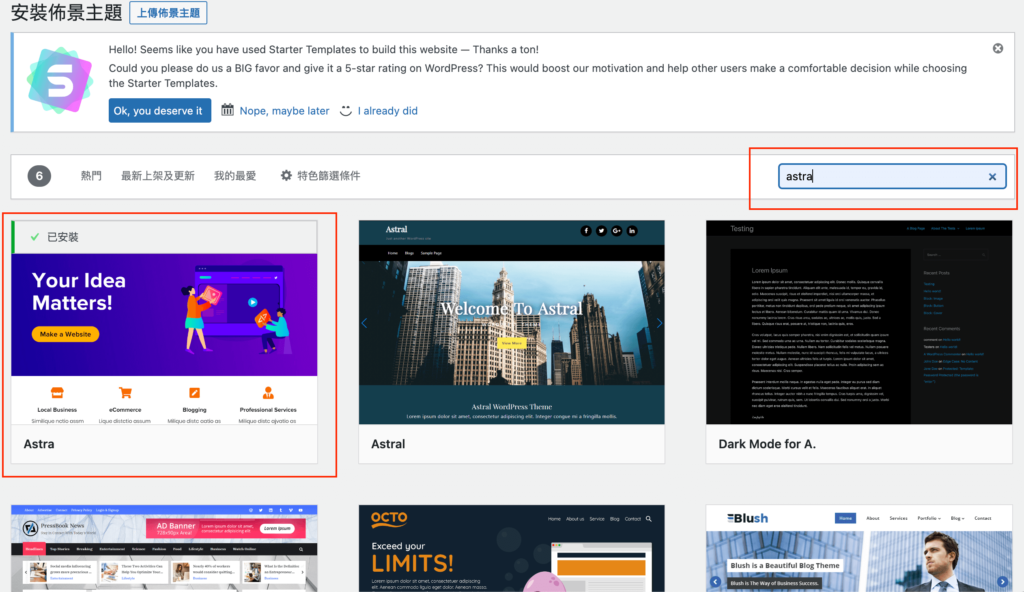
在搜尋欄位輸入「Astra」,你會看到 Astra 佈景主題,點選「安裝」,先不要啟用。

而為什麼不直接啟用Astra主題呢?因為本篇文章要教你安裝子主題,接下來教妳怎麼安裝Astra子主題。
什麼是子主題?子主題繼承原本的父主題,也就是繼承概念 — 你擁有父親全部的特性,然後額外去發展出自己的新的特性,也就是在自己的function.php去自訂功能,假設今天你的父主題更新了,不會影響到你已經做好的網站外觀,這樣你也不用在辛苦的去重新設定,所以這邊也建議大家可以安裝子主題,避免日後造成困擾!
step 3
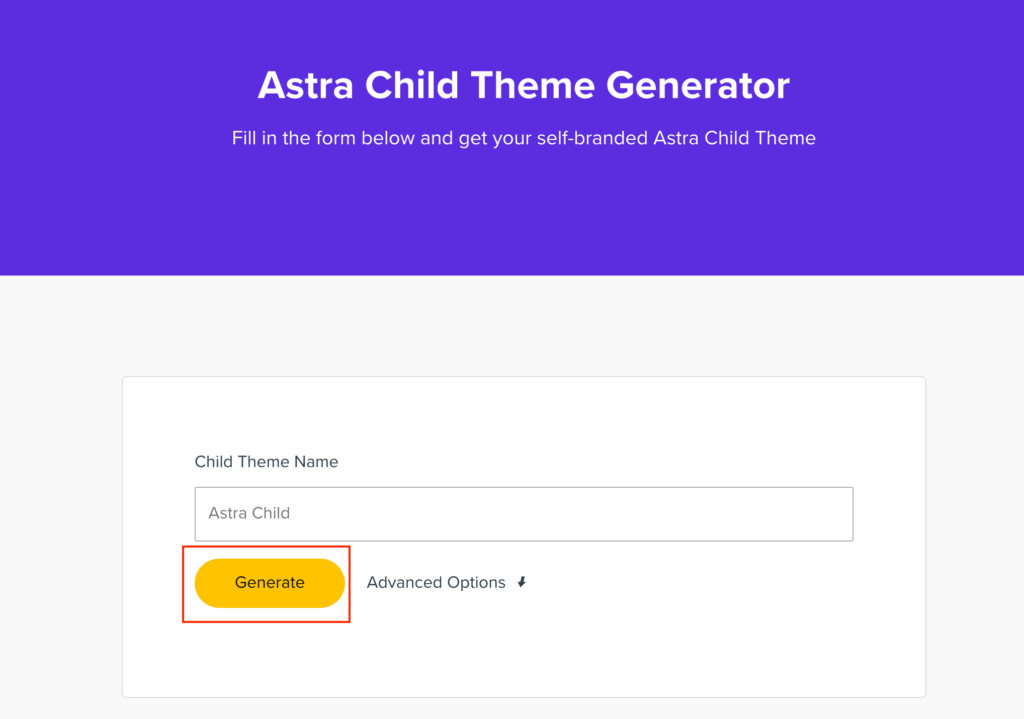
Astra官網 — Astra Child Theme Generator ,點選「Generate」下載子主題的檔案。

step 4
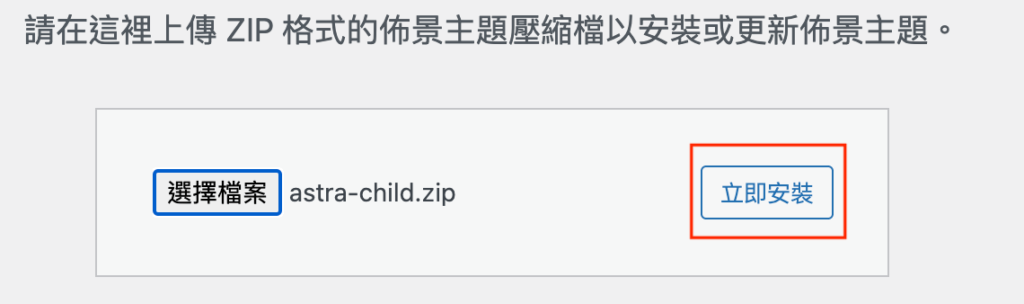
回到Wordpress的後台,點選「外觀」> 「佈景主題」> 「安裝佈景主題」> 「上傳佈景主題」。

點選「選擇檔案」,把剛剛下載的astra-child.zip上傳上去,完成後按「立即安裝」。

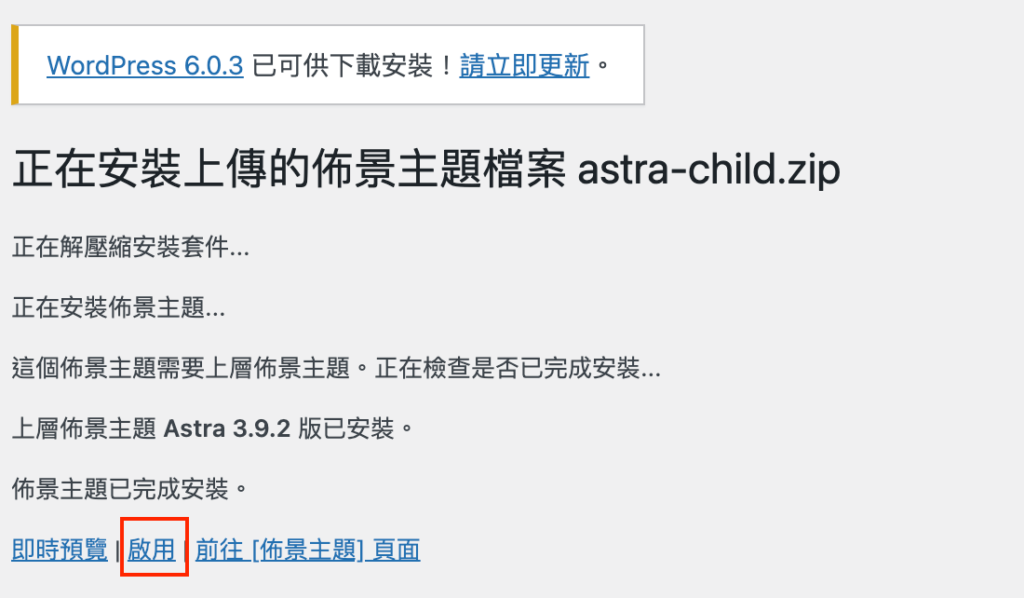
接著會開始安裝你所上傳的佈景主題,安裝完成後,按下「啟用」。

step 5
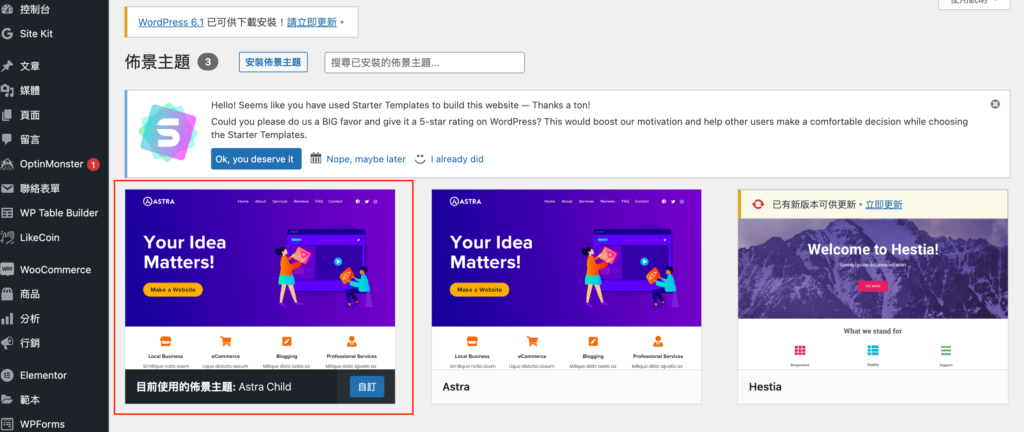
回到你的「佈景主題」查看,就會看到你已經完成安裝Astra Child的子主題囉!接下來我會告訴你Astra 基本佈局以及設定方式。

注意!一次只能安裝一個佈景主題,也就是Astra跟Astra Child不能同時按啟用,如果你要安裝Astra Child子主題,就是啟用Astra Child就好!
Astra Theme教學 — 完整操作步驟
WordPress基本佈局
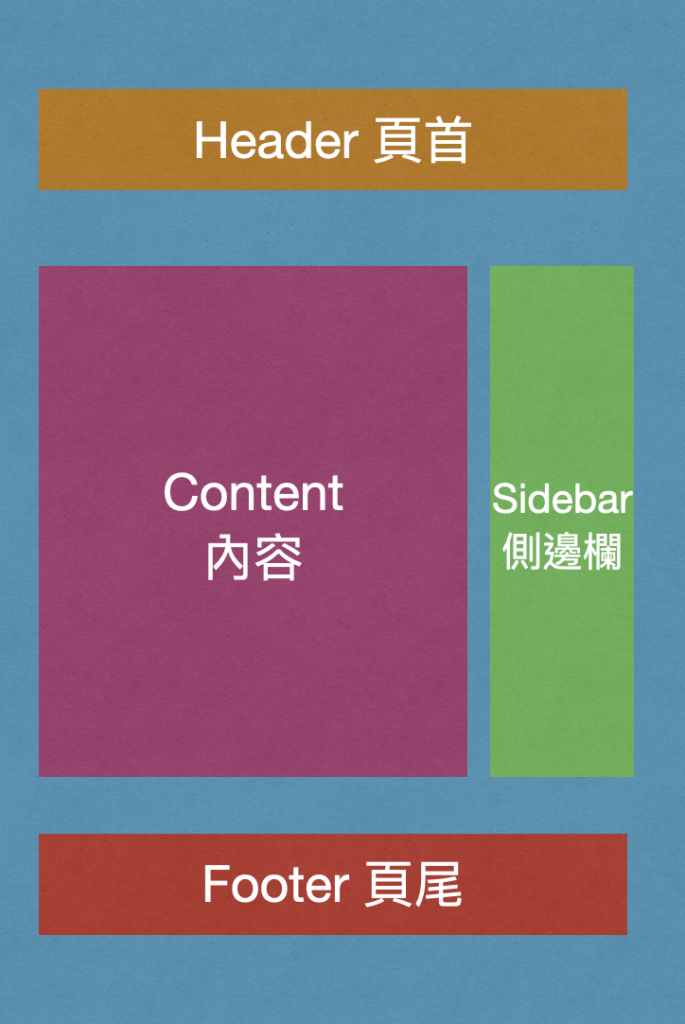
這邊要先跟你介紹Wordpress的基本佈局,你必須先了解基本佈局,會更清楚自己現在要設定的地方在哪裡,大部分的網站都是按照這樣的佈局方式。

㊀ 頁首(Header):位於最上方,放網站的logo、選單列表等。
㊁ 內容(Content):位於中間,放文章的內容、頁面等。
㊂ 側邊欄(Sidebar):位於右側,可於小工具設定內容,可放自我介紹、分類、廣告等。
㊃ 頁尾(Footer):位於最下方,可於小工具設定內容,放copyright、隱私權等。
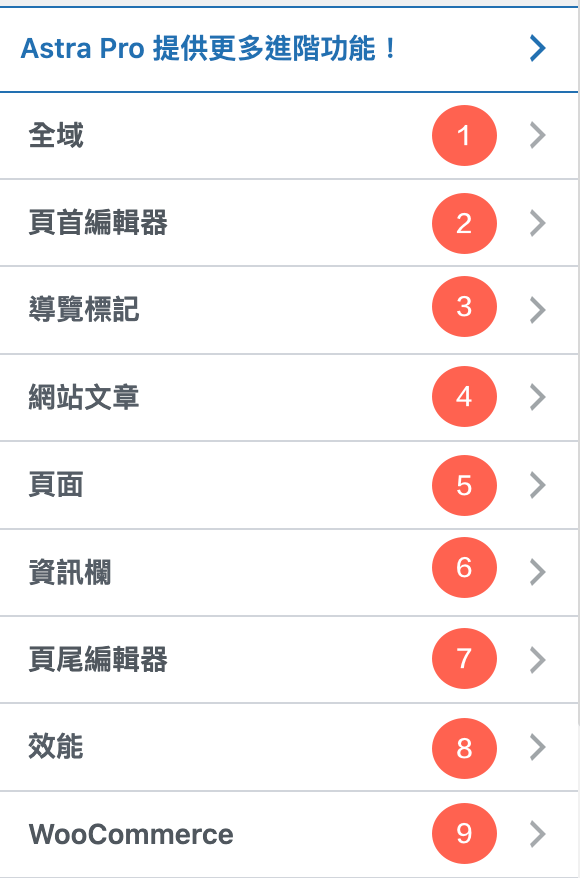
主功能列介紹

全域:設定整個網站的排版樣式、色彩管理、版面配置、按鈕樣式、設定區塊編輯器等。
頁首編輯器:設定網站的標題與標誌、主選單、透明頁首等。
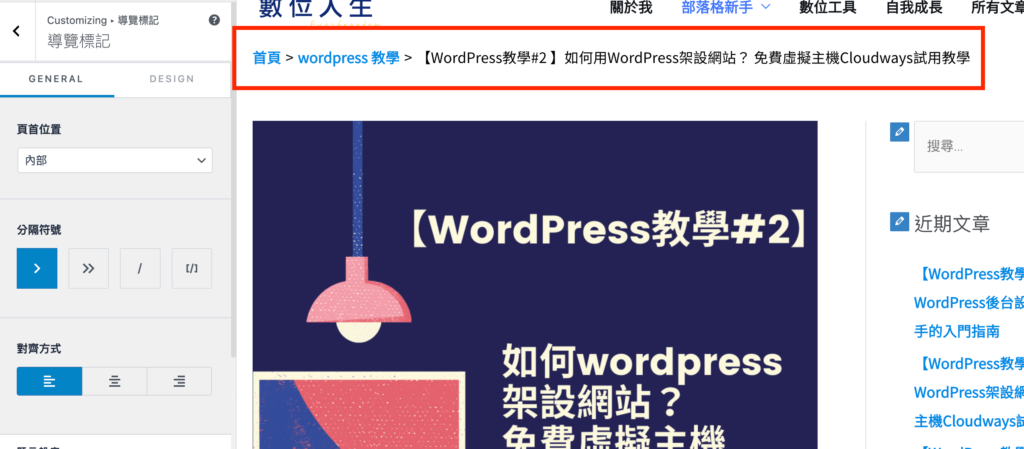
導覽標記:又稱網站麵包屑,英文為Breadcrumb,設定網站路徑顯示位置。
網站文章:設定網站文章彙整頁/單篇文章的版面配置、內容寬度、中繼資料、結構、顯示方式等。
頁面:設定頁面的版面配置。
資訊欄:設定資訊欄的版面配置、寬度。
頁尾編輯器:設定頁尾的版面配置。
效能:設定是否要載入google font 字型。
WooCommerce:設定WooCommerce的產品、購物車、結帳等功能。
全域設定
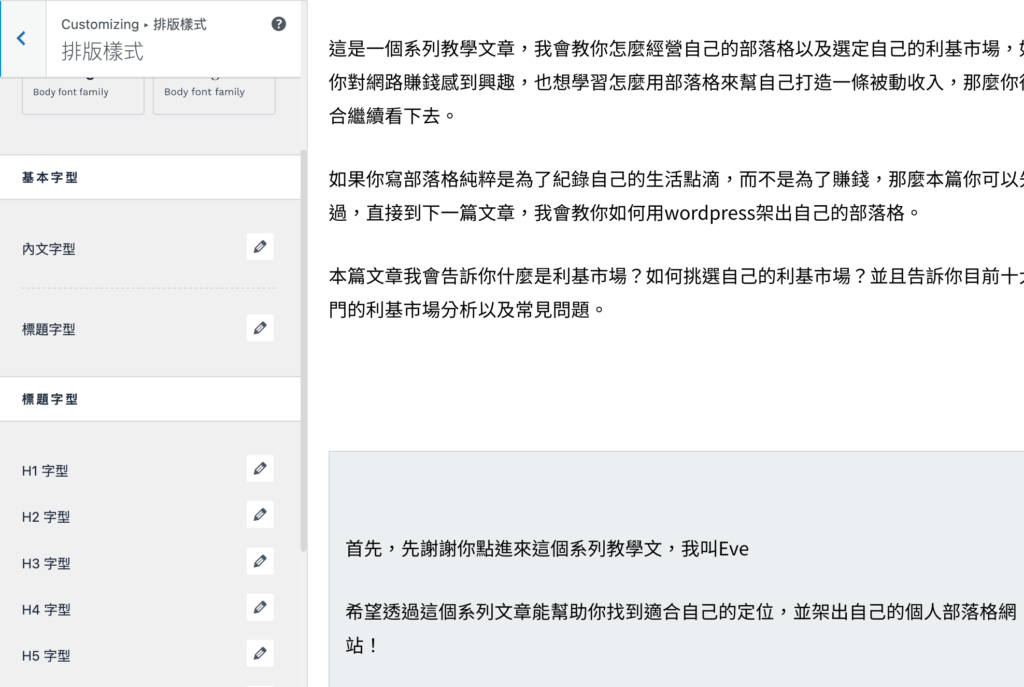
如何設定字型?
全域>排版樣式:選擇你想要的基本字型、標體字型、段落下邊界等。

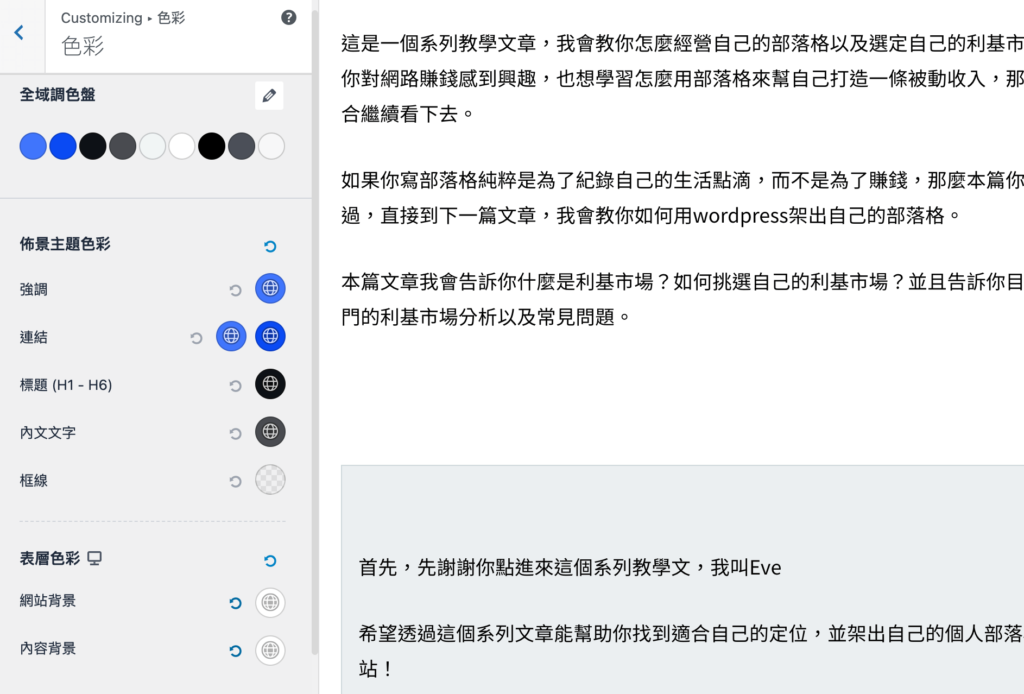
如何設定顏色?
全域>色彩:選擇你想要全域顏色、佈景主題顏色:強調、連結、標題、內文等。

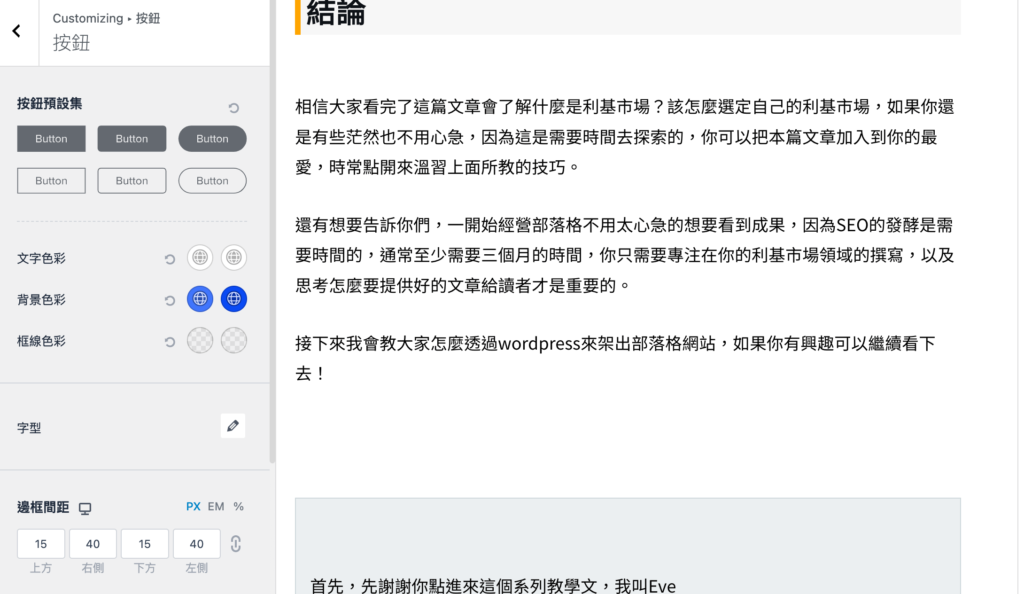
如何設定按鈕樣式?
全域>按鈕:設定你喜歡的按鈕樣式。

頁首編輯器
如何設定網站Logo?
頁首編輯器>網站標題與標誌:上傳網站LOGO。

如何設定主選單?
頁首編輯器>主要選單:設定主選單內容。

導覽標記
如何顯示網站路徑位置?
導覽標記:選擇要顯示的頁首位置、分隔符號、對齊方式等。

網站文章/頁面/資訊欄
如何更改網站的版面配置?
網站文章/頁面/資訊欄:選擇你想要的區塊版面樣式。

頁尾編輯器
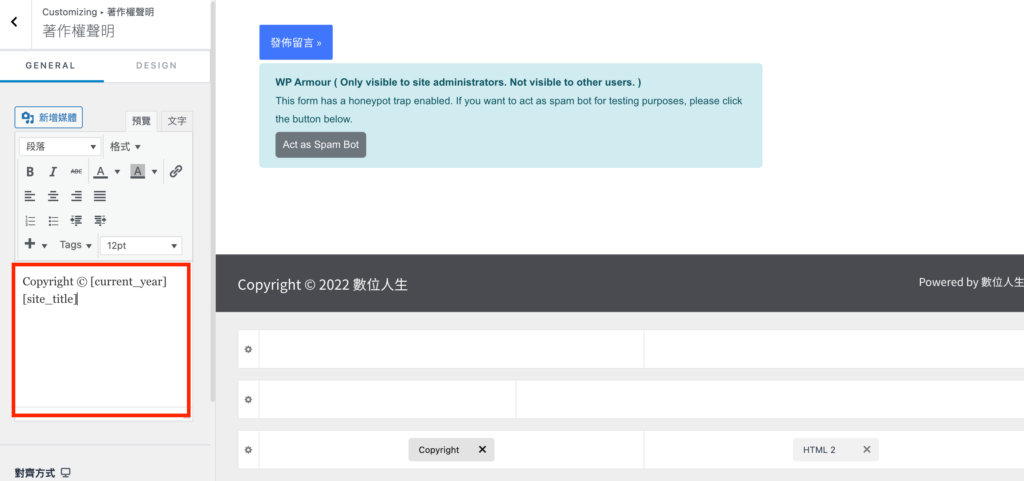
如何更改著作權聲明的內容?
頁尾編輯器 > copyright:在編輯器中輸入你想要的內容。

current_year :年份。
site_title:網站標題。
結論
感謝你耐心的看完Astra Theme教學,如果你還在猶豫用哪一個佈景主題,別猶豫了試試看Astra吧!免費的版本已經幾乎可以完成你的基本需求了,至於網站的頁面中更多細節設定,我們可以搭配Elementor編輯器完成,下一篇我會教你怎麼安裝使用Elementor編輯器,有興趣的朋友不要忘了追蹤我的教學文囉~
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
如果你喜歡我的文章,歡迎贊助我一杯咖啡,給我動力產出更多優質的文章