最後更新時間 2022-11-07
這是一個系列教學文章,在上一篇和你介紹適合新手的佈景主題 — Astra Theme教學文,本篇文章我要來介紹與Astra絕佳搭配的編輯器Elementor,這是一款直覺且全面的網站美化編輯器,透過這個編輯器,你可以輕鬆打造出高質感的網站頁面,只要透過拖拉的方式即可配置你的版面區塊,話不多說我們開始介紹Elementor吧!
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
內容目錄
Elementor 是什麼?

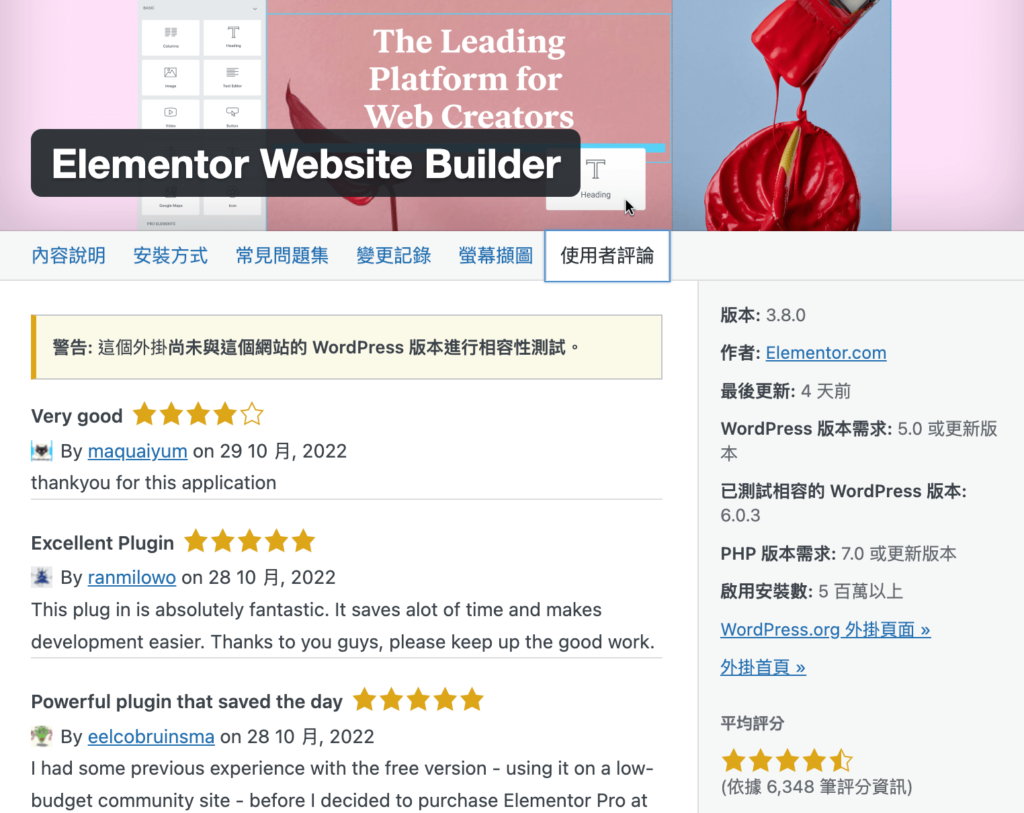
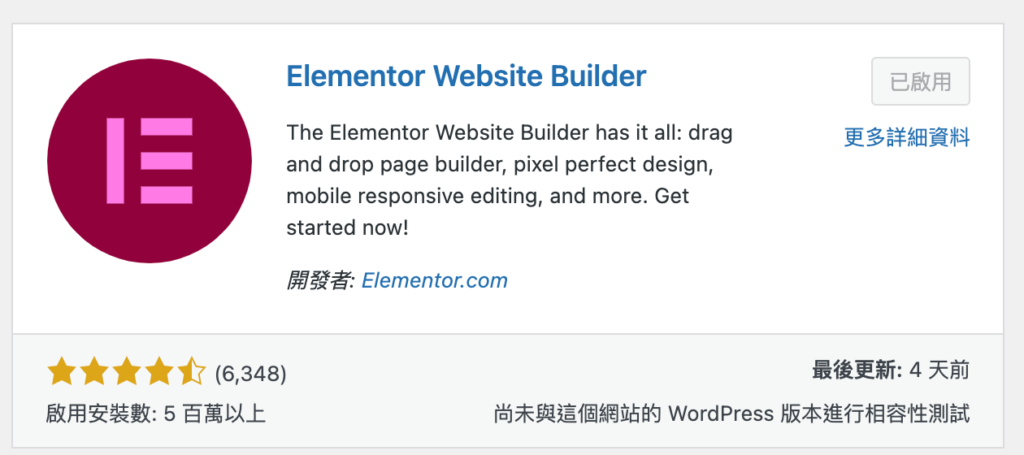
Elementor是Wordpress頁面編輯器的外掛,目前啟用安裝次數超過五百萬以上,使用者評分4.7(滿分5),是一款深受使用者喜愛的編輯器,主打拖拉的方式來佈置版面,能夠利用簡單的方式創造出專業又有設計感的頁面。

而對於不會寫程式或沒有排版靈感的人來說,也是一大福音,因為裡面也豐富的模板提供使用者來選擇,你可以在模板庫中挑選自己喜愛的模板套用,在修改成自己想要的內容即可,這也是為什麼目前是wordpress編輯器中排行第一名的外掛。
Elementor 特色?
㊀ 多樣化的模板:免費版就有模板可以套用,若要更多選擇可升級為付費版,有超過三百多種模板提供選擇。

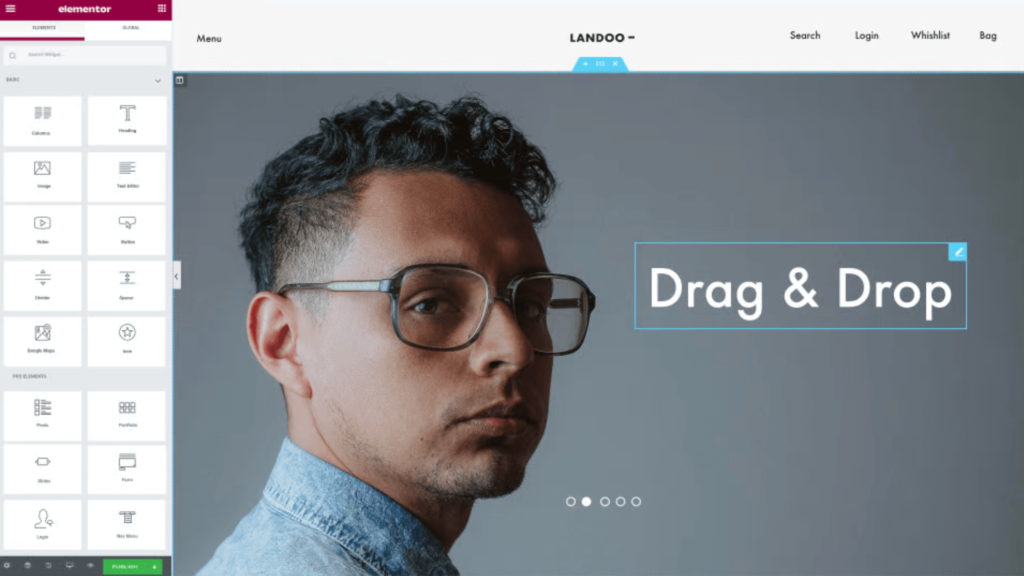
㊁ 拖拉編輯區塊:用簡單的拖、拉方式即可將元素配置到版面位置,輕鬆完成版面編輯。

㊂ 中文化的介面:擁有中文版的操作介面,不用擔心在操作上有語言的隔閡。
㊃ 相容其他的佈景主題:大部分的佈景主題皆可與Elementor相容,不需擔心自己的佈景主題與編輯器產生衝突。
㊄ 定期的更新外掛:團隊會定期的更新外掛,若有出現臭蟲(bug)會立即修復處理,提供優化更新的版本給使用者。
㊅ 廣大的社團發問:遇到問題不用擔心,有FB社團可以發問,你可以到目前最多人討論的fb社團Elementor頁面編輯器愛好者討論區(脫離套版,由你控版)。

我該選擇用Elementor 編輯器?
絕對可以!如果你是使用wordpress一段時間之後,你會發現你對於網站的外觀有更多想法,以及你想要放置的內容,然後發現原本的佈景主題已經不適合現在的需求了,這時你可以嘗試換用Elementor來實現自己的想法。
如果你對於版面的配置上常常沒有太多靈感,也可以選擇使用Elementor的模板來套用,這樣可以節省掉不少時間,讓你的網站外觀呈現有設計感又專業的樣貌。
我該升級為Elementor pro 嗎?
如果你是一開始使用的新手,可以先使用免費的版本來試試看,等到用熟悉之後,如果你發現你想要玩更多的功能,再來升級也不遲的,到時候可以把握促銷時刻來購買會很划算。
以下是我會你整理出的價格方案比較表
| 基本計劃 | 專家計劃 | 工作室計劃 | 代理計劃 |
網站數量 | 1 | 25 | 100 | 1000 |
價格 | US $49/年 | US $199/年 | US $499/年 | US $999/年 |
功能 | 所有付費功能 客服支援 | 所有付費功能 客服支援 | 所有付費功能 VIP客服支援 | 所有付費功能 VIP客服支援 |
在功能上每個方案不會相差太多,選擇的方式就看你有多少的網站來選你所需要的,如果你只有一個網站,那就買基本計畫就足夠了。
Elementor 教學 — 安裝與基本設定
step 1
至wordpress後台,點選「外掛」>「安裝外掛」> 搜尋欄輸入「Elementor」> 點選「立即安裝」。

step 2
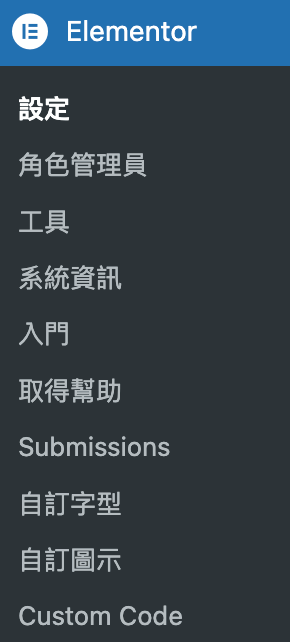
完成「啟用」後,到左側面板中你會看到Elementor,就代表完成安裝拉!接下來來做基本的設定步驟。

step 3
點選「Elementor」> 「設定」。

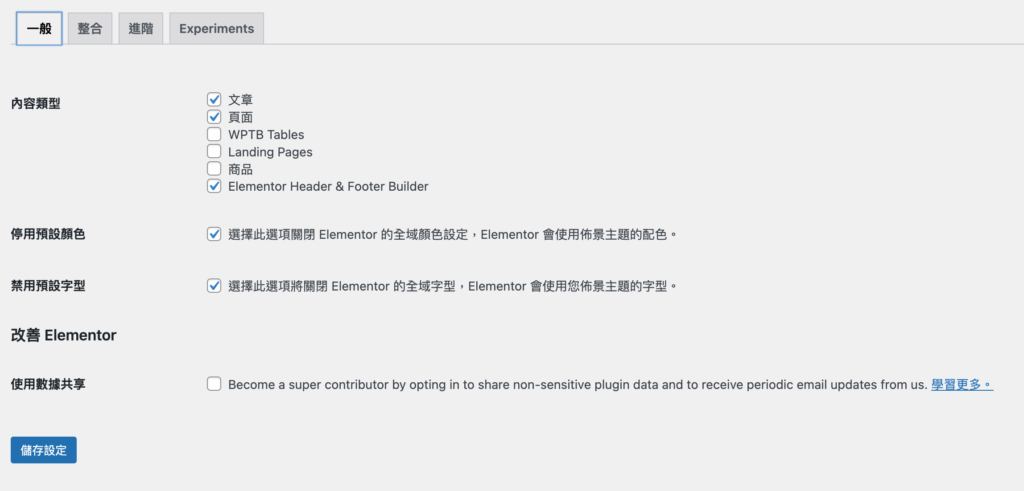
內容類型:選擇你要用編輯器修改的地方,這邊我用預設的沒有更動,你可以勾選你想要的類型。
停用預設顏色/禁用預設字型:wordpress的主題跟Elementor主題是不同的,為了保持一致性建議可以勾選這兩個,統一用wordpress佈景主題的設定。
使用數據分享:你是否要提供數據給官方以提升改善外掛,這部分我沒有勾選,看你有沒有意願在勾選即可。
更改後按「儲存設定」即可完成修改。
step 4
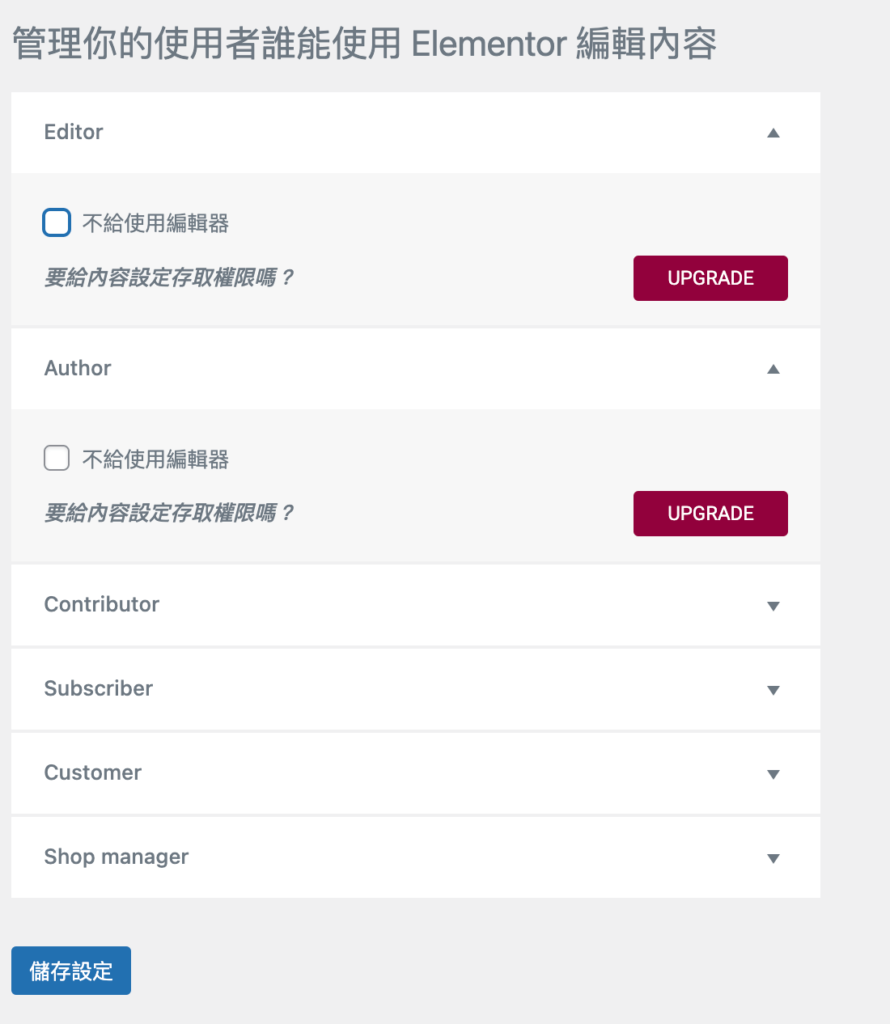
點選「Elementor」> 「角色管理員」。

如果你的網站管理員不只一個,你可以在這邊設定不同角色的管理員權限,更改後按「儲存設定」。
Elementor 教學 — 操作介面介紹

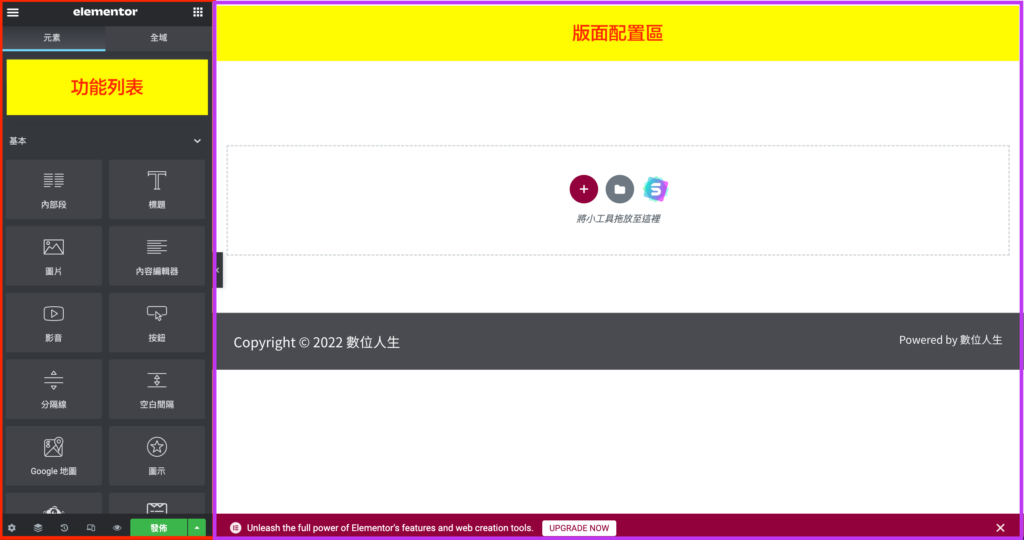
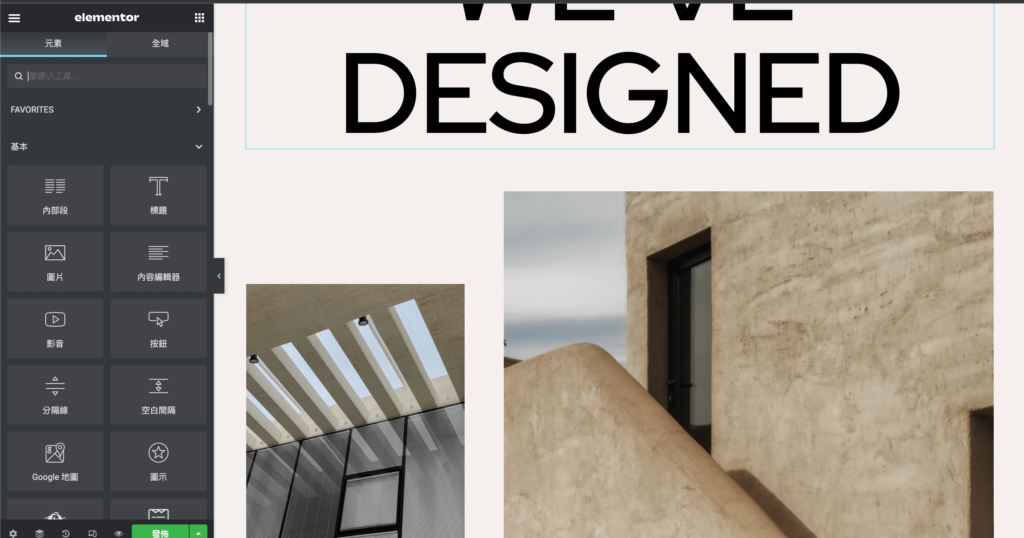
操作介面主要分成兩個區塊:
左側:功能列表,裡面有可拖拉的元素、網站設定、偏好設定、響應模式等。
右側:版面配置區,你可以在此預覽你所設計的頁面。
操作的方式就是直接將左側的元素用推拉的方式,放置在右側的區塊。
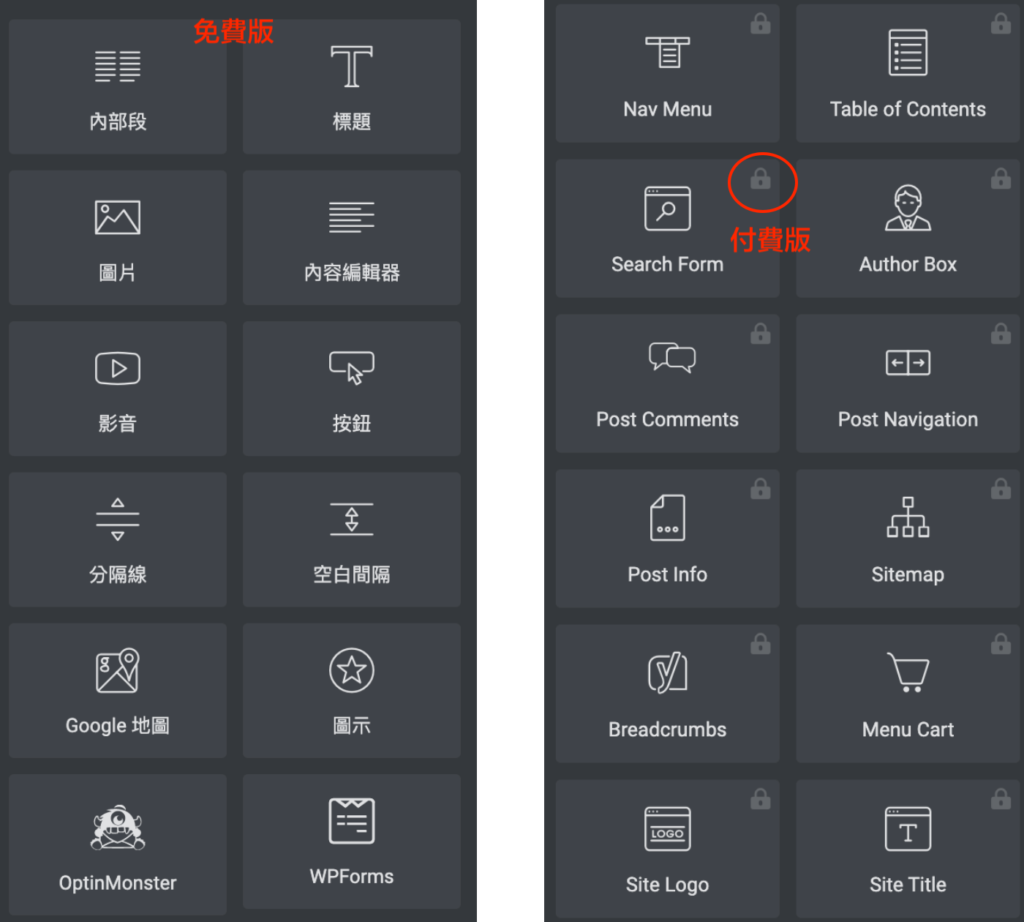
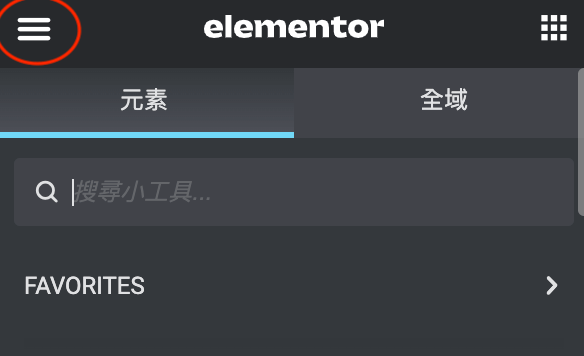
首先你會看到元素列表,在這個列表中,這邊就不一一的列舉出有哪些元素了,不過要注意的是右上角如果有鎖的圖案,代表是付費的版本唷!如果要使用的話就要升級成為付費版才能使用。

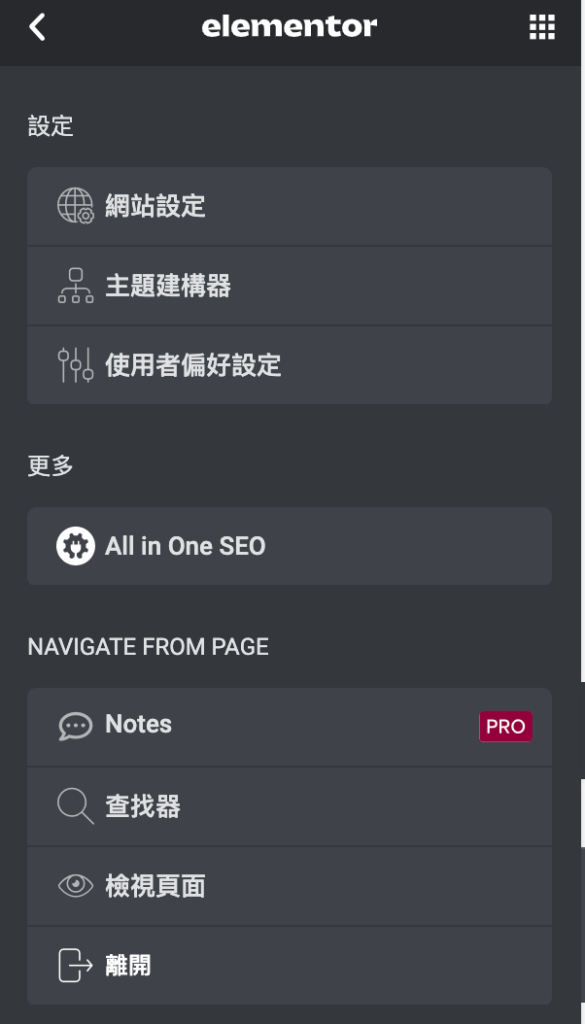
點選左上角

這邊主要是關於設定、SEO、搜尋、檢視頁面、離開的功能。
你可以在這邊設定跟網站相關的設計細節。

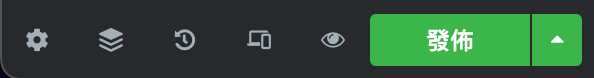
底部的功能分別為頁面設定、導覽器、修訂紀錄、響應模式、預覽變更、發佈。

Elementor 教學 — 新增一個頁面
這製作頁面之前,我要先告訴你關於Elementor的組成概念
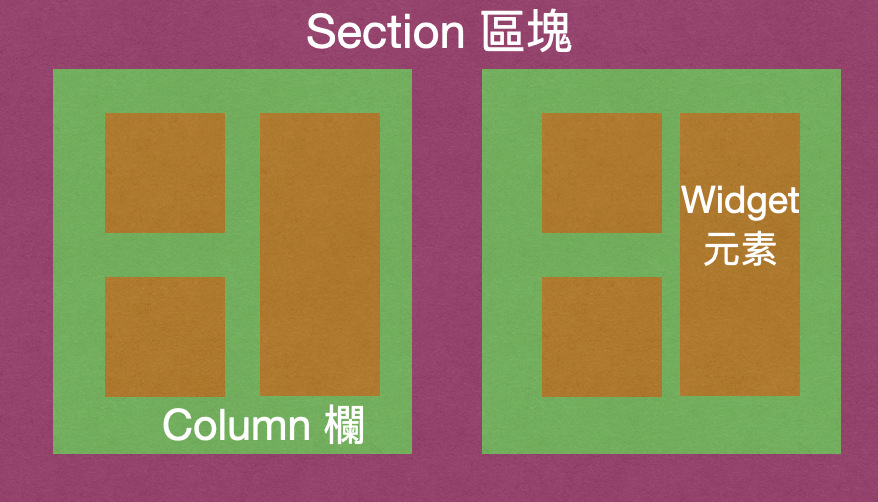
Elementor的組成概念
Elementor是由Section 區塊、Column 欄、Widget 元素這三大元素所組成,一個頁面是由多個Section區塊組合,Section裡面有多個Column欄、Column欄裡面有多個Widget 元素。

接下來我們來試著新增一個頁面,創建出你的第一個客製化頁面吧!
step 1
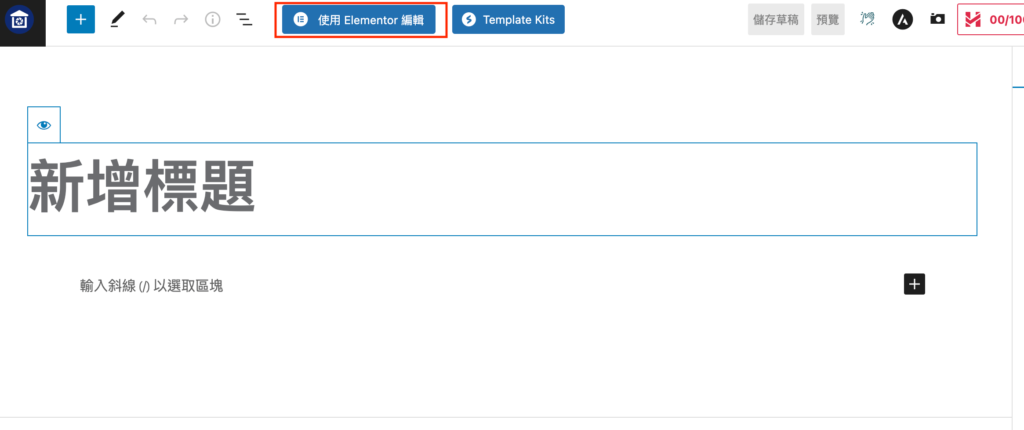
到wordpress的後台,點選「文章」>「新增文章」,進入到頁面編輯區後,點選最上方的「使用Elementor編輯」,就可進入到Elementor的編輯頁面囉!

step 2
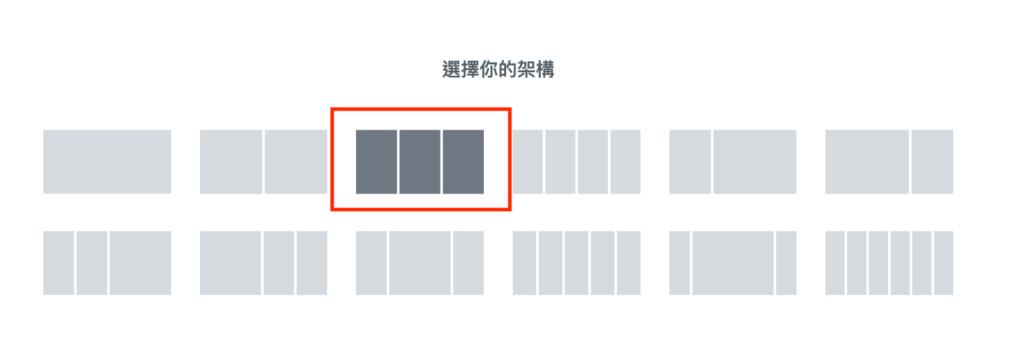
接下來我們點選版面區裡面的「+」,來新增區塊。

step 3
你會看到許多版面配置的架構,選擇一個你需要的架構,這邊我選第三個來示範,你可以依照你的需求來選擇即可。這一塊就是1個section、3個Column。

step 4
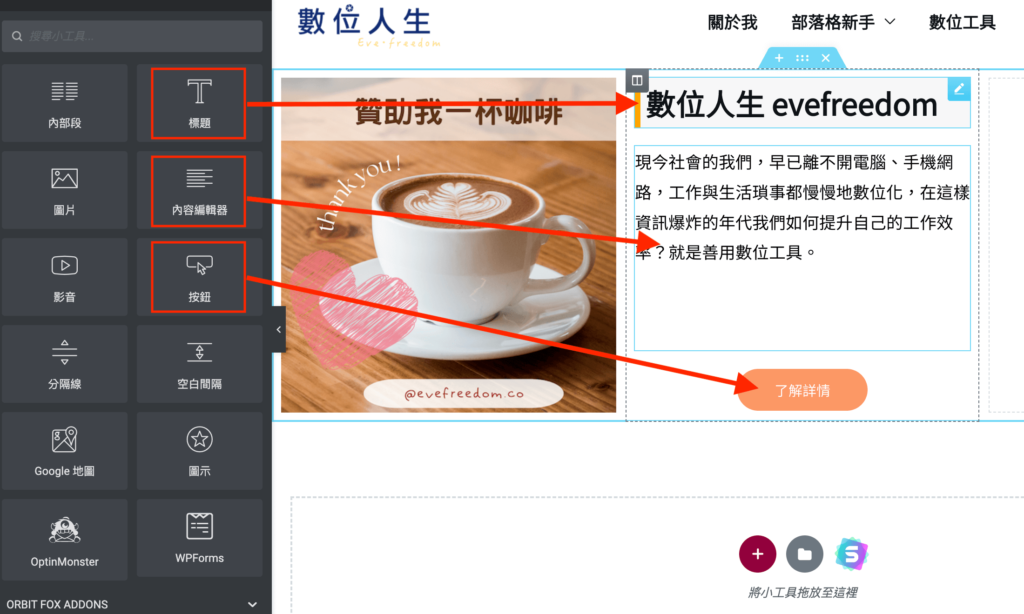
把左側的元素拖拉至第一個Column欄位。

點選「選取照片」> 「點選你要的圖片」> 「插入媒體」,圖片就會顯示在你剛剛放的元素位置囉!

step 5
將元素標題、內容編輯器、按紐,分別放入中間的Column欄位,如下圖所示

分別修改文字內容、字型大小、顏色等,修改的面板如下圖所示,依據你的需求去更改。

step 6
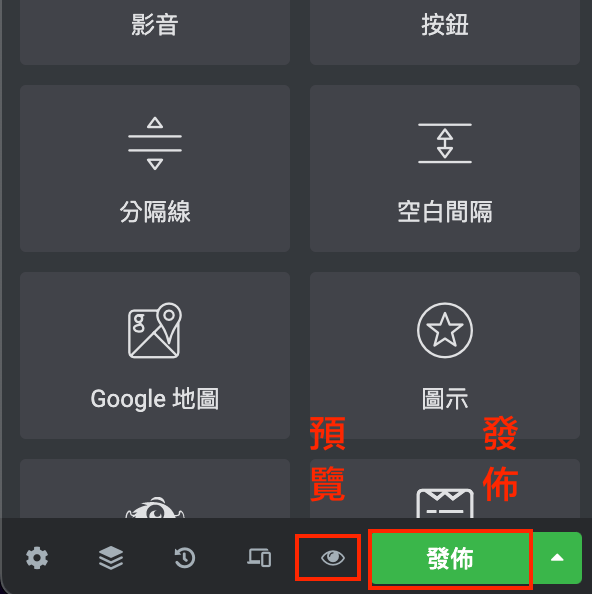
再來就是你大展身手的時刻拉,把你想要的版面呈現一個一個放進去Column欄位裏面,再依序的新增section,就可以組成你的頁面了,你可以點選預覽來看有哪些地方還需要修正的,等到都完成以後就可以按下「發佈」,讓你的頁面正式發佈出去拉!是不是很簡單呀!

接下來我要教你一個快速製作頁面的方式,就是套用現成的模板,如果你沒有靈感不知道頁面要怎麼編排,那接下來的教學很適合你,一定要看下去,讓你快速透過套版的方式完成你的頁面。
Elementor 教學 — 套用模板製作頁面
step 1
進入Elementor編輯頁面後,選擇「資料夾icon」。

step 2
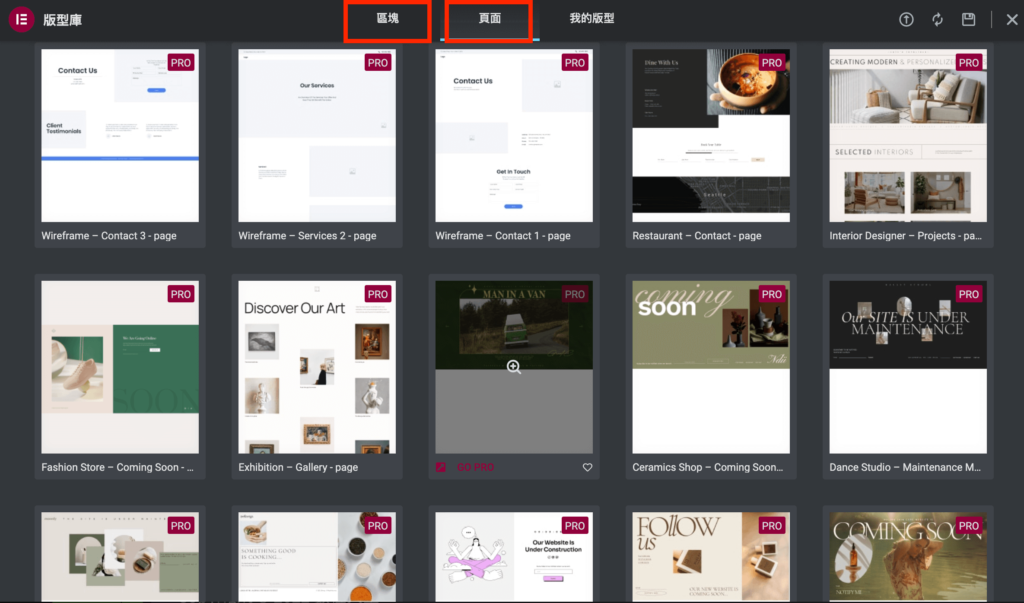
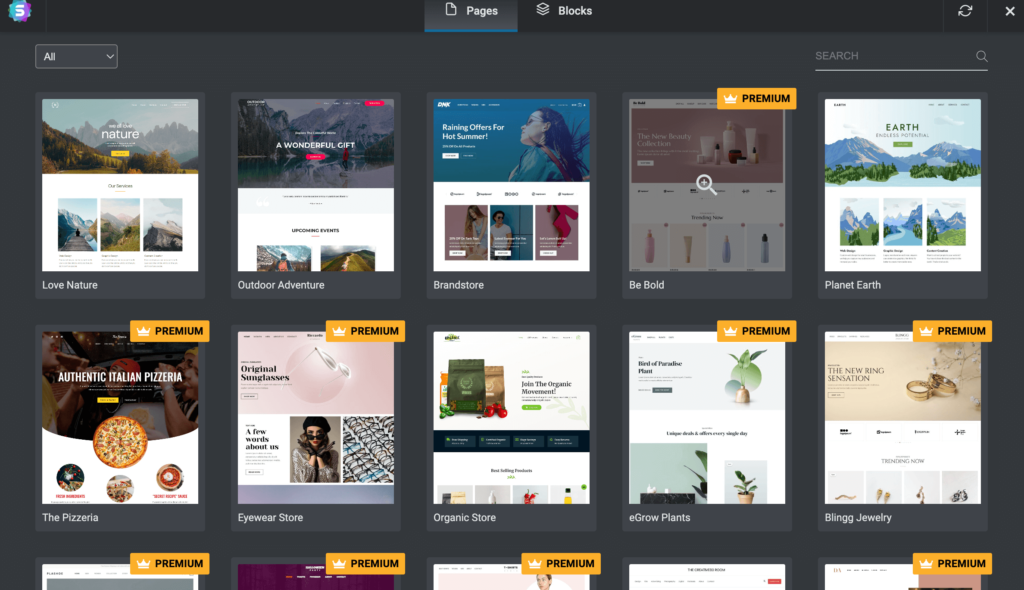
這邊你會看到Elementor官方所提供的現成模板,分為區塊模板以及頁面模板。

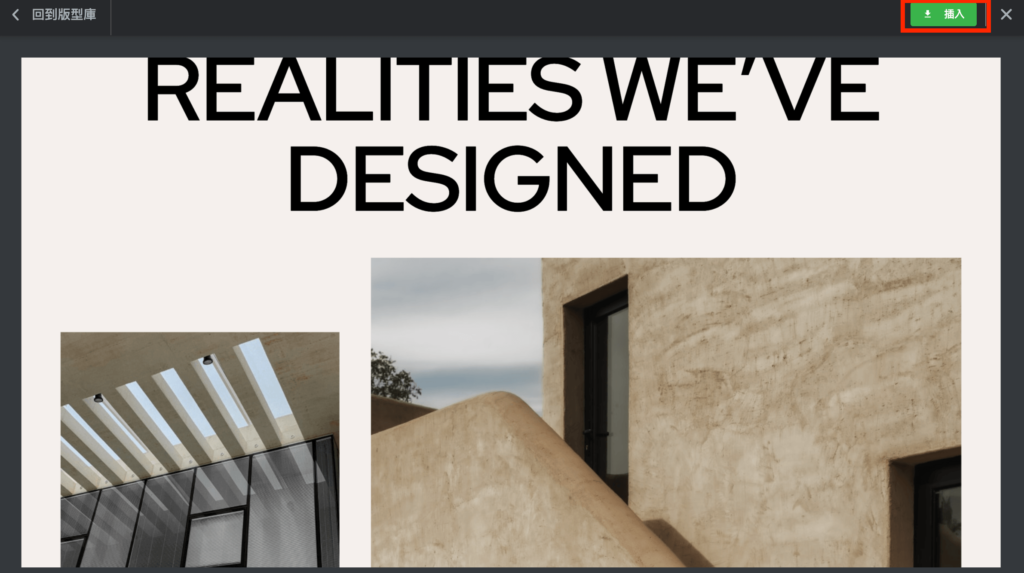
你可以在這邊選擇你想要的區塊、頁面模板,點選你喜歡的模板可以預覽看看模板的詳細樣貌,如果喜歡就按右上角的「插入」。

step 3
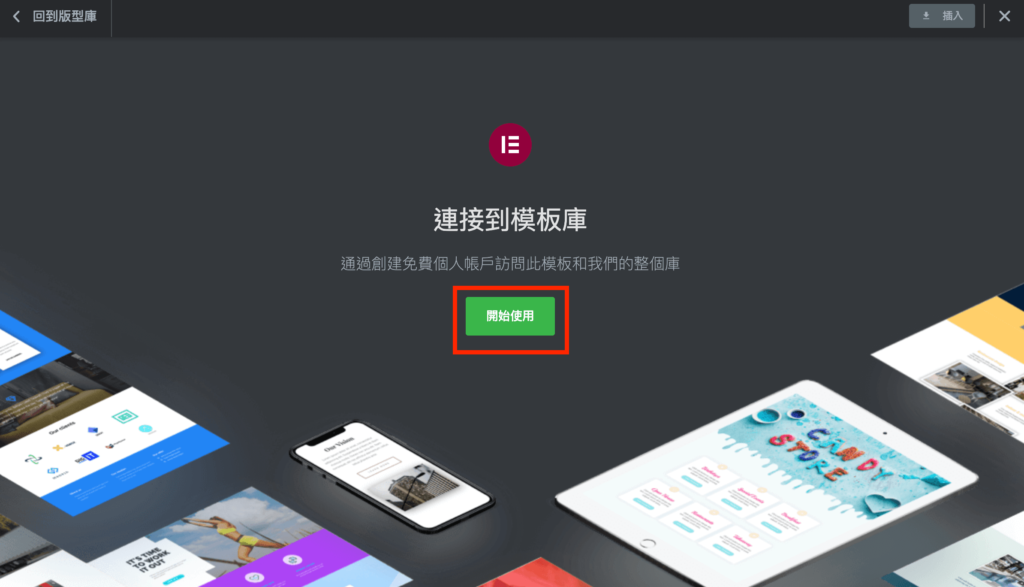
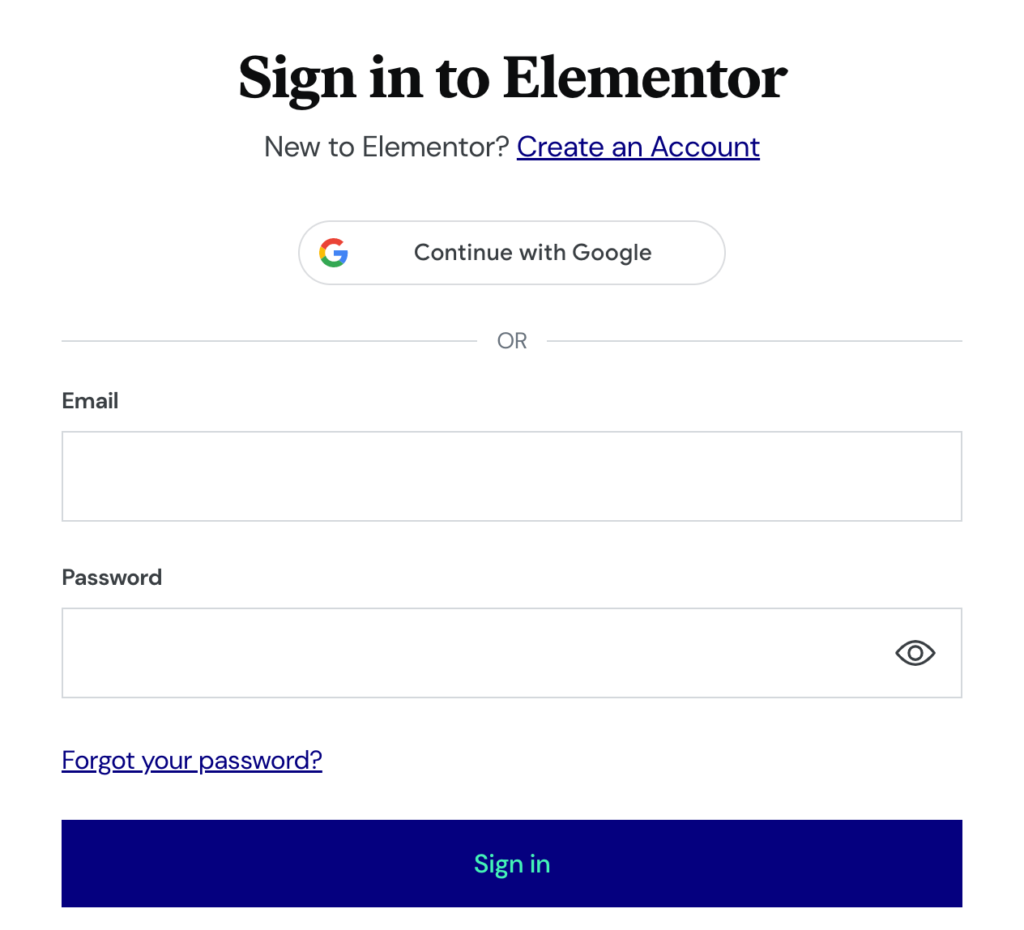
這邊必須要有Elementor的註冊會員才可以使用,如果沒有的話跟著官網的指示註冊會員。
點選「開始使用」。

選擇「登入」或「註冊會員」

step 4
這樣就成功套用版型囉,把文字、圖片修改成你希望的內容,如果沒問題按下「發佈」就完成囉!

補充說明:
如果你希望有更多的模板選擇,可以安裝外掛- Starter Templates ,Starter Templates也是Astra公司所開發出來的,提供使用者超過180種頁面、區塊模板。

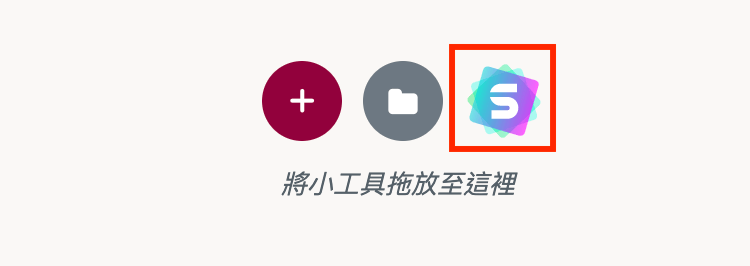
成功安裝之後,你會看到在新增區塊中的第三個按鈕,點選進去後就可以看到更多模板可以選擇囉!


常見問題
Elementor適合拿來寫文章嗎?
不建議,因為Elementor主要是用來編輯頁面的編輯器,如果你用Elementor編輯器來寫文章的話會造成主機資源上的負擔,你的網站速度會越來越慢,所以文章的部分建議就用文字編輯器就好。
Elementor每年都一定要續約嗎?
如果你沒有再續約的話,就不能使用付費版的功能,不過原本的項目還會存在,只是無法再進行編輯修改的動作。
Elementor有相容WooCommerce 頁面嗎?
可以,Elementor有相容於WooCommerce 頁面,讓你可以在編輯器中編輯商品資訊等。
Elementor可以用在其他的架站平台嗎?
不能,目前只有支援Wordpress平台。
結語
謝謝你耐心的看完Elementor教學,相信你對於Elementor編輯器又有更進一步的了解,相信如果你使用了Elementor之後,對於頁面在製作上的速度會快很多,希望這篇文章能夠幫助你更快的認識這個好用的編輯工具,如果你有任何的疑問都可以在下方留言發問喔!有興趣的朋友別忘了追蹤我的wordpress教學文~
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
如果你喜歡我的文章,歡迎贊助我一杯咖啡,給我動力產出更多優質的文章