最後更新時間 2022-11-07
這是一個系列教學文章,如果對於架設wordpress網站有興趣的朋友,可以從第一篇文章開始學習如何架設網站哦!
在上一篇文章我教你如何使用Elementor編輯器來設計網站的頁面,如果你想了解可以去看我的上一篇文章,這篇文章我要帶你介紹什麼是程式碼片段(code snippet),如何利用程式碼片段來美化文章的樣式,讓讀者在瀏覽你的文章時能夠感到舒適、好閱讀,以下我會為你介紹我所推薦的外掛 — Code Snippets,我會教你怎麼安裝、使用Code Snippets,並透過外掛來修改你的網站字型、大小、外觀等。
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
內容目錄
什麼是程式碼片段(code snippet)?
程式碼片段(code snippet)是一個將程式碼重複利用的區塊,你可以透過定義一個程式碼片段來避免重複寫一段代碼,可以更有效的執行、管理程式碼。
而為什麼我們需要使用程式碼片段呢?在wordpress套用佈景主題的時候,你會發現有些主題你很喜歡,可是這個主題沒辦法做到修改某些樣式,這個時候我們就必須利用自己寫的程式碼添加到源碼裡面實現修改的功能。
推薦使用的外掛介紹 — 程式碼片段 Code Snippets

Code Snippets 是一個輕量化、簡單容易使用的外掛,透過增加程式碼片段的方式在網站上執行該程式碼,對於不會寫程式又需要碰到程式碼的新手來說,是非常適合使用的。
一般來說如果你需要添加程式碼片段,必須到佈景主題中的function.php來做修改,但對於新手來說,如果出錯會導致很難找到原因,也容易造成混亂產生,推薦可以使用外掛的方式來管理每一段程式碼,是一個省時省力的工具。
Code Snippets 內建添加自訂義的HTML、CSS、PHP、JS等,透過外掛幫助你管理程式碼的片段,如果其中有語法出錯,不會導致整個網站掛掉,當你更換主題或是更新主題時,你原本的設定也會存在,不需要重新在做設定。
程式碼片段 Code Snippets 優點?
㊀ 介面簡單上手:操作介面直覺簡單,透過簡單新增的方式,即可插入片段執行程式碼。
㊁ 方便維護好管理:如果網站有大量客製化的需求,需要添加許多CSS等代碼,可以透過此管理好每一段代碼。
㊂ 可重複利用:如果文章開頭或結尾需要寫同樣的文字、樣式修改,可以在外掛中新增一次即可,避免重複一直寫一樣的代碼,如果之後要做修改時,也可以一次修正完成。
㊃ 更新、更換主題不擔心:如果碰到要更新主題或是想要更換其他主題,不用擔心之前做的設定消失,因為這些客製化的片段依然存在。
㊄ 節省網站的空間:如果實現某些功能透過程式碼添加即可,也不需要一直安裝其他外掛,節省網站的資源空間。
程式碼片段 Code Snippets安裝步驟
step 1
至wordpress後台,點選「外掛」>「安裝外掛」。

step 2
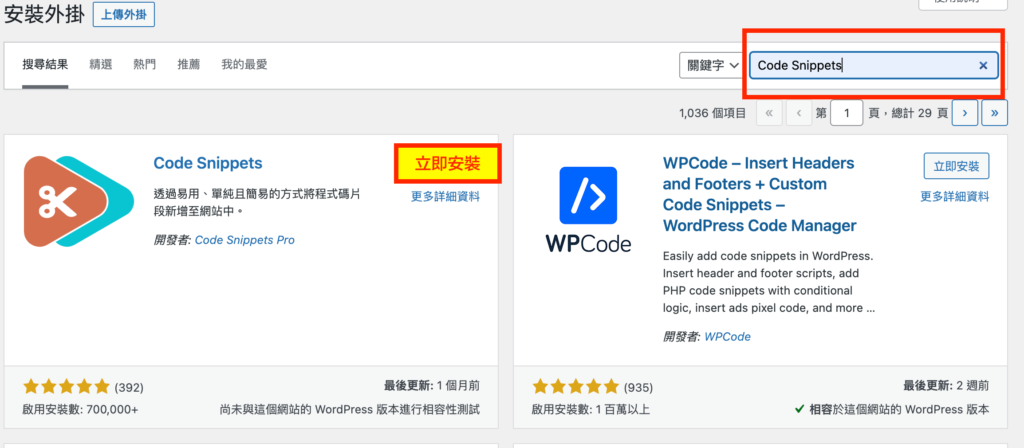
在搜尋框中輸入「Code Snippets」,按下enter,找到外掛後按下「立即安裝」。

step 3
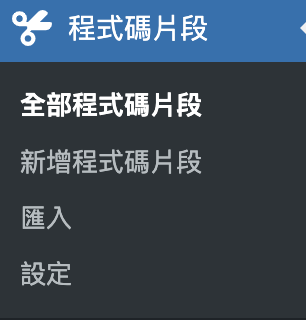
接著點選「啟用」,安裝成功後會在左側的功能列表看到外掛。

接下來我會教你怎麼透過Code Snippets外掛來新增程式碼片段。
程式碼片段 Code Snippets 教學
step 1
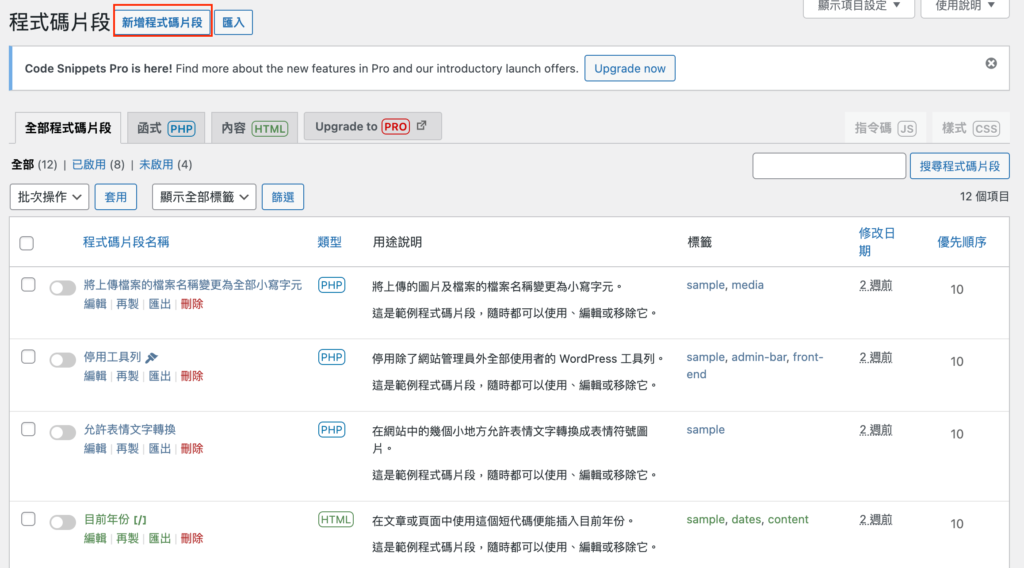
點選外掛-程式碼片段 > 「新增程式碼片段」

step 2
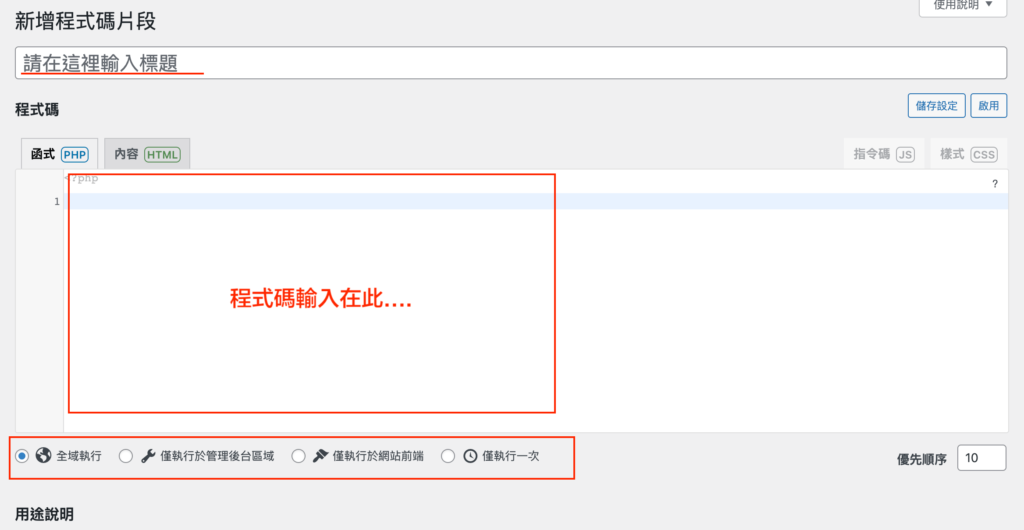
首先輸入程式碼片段的標題,替這一段程式命名方便做管理。
中間的部分就是主要的區塊,在此輸入你要執行的程式碼片段,並在下方選擇要執行區塊。

step 3
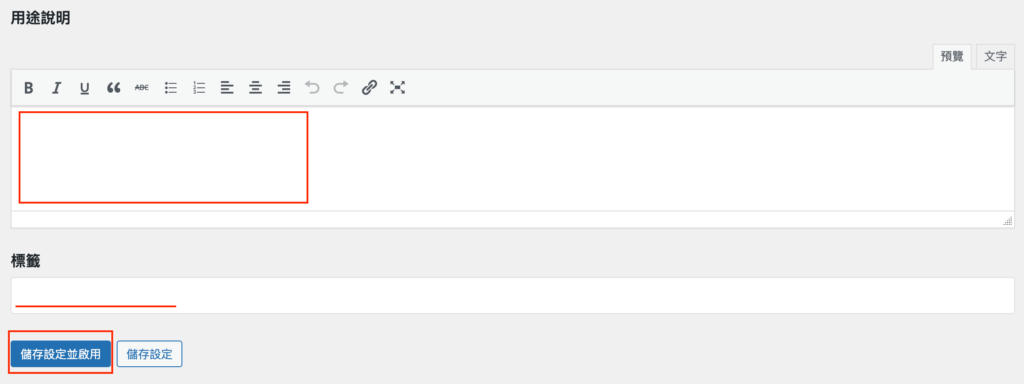
可以在用途說明的欄位中輸入簡單的備註,提醒自己這一段程式碼修改的地方、功能、使用說明等,也可以設置標籤tag,之後方便做搜尋。
設定完成後按下「儲存設定並啟用」,這樣就可以囉!

如何更改網站的標題字型樣式?
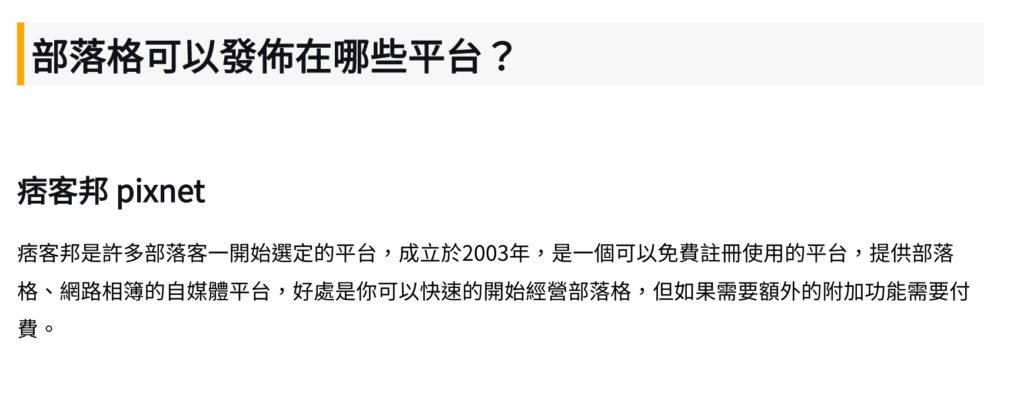
更改文章中的h1~h4的標題樣式,如下圖所示

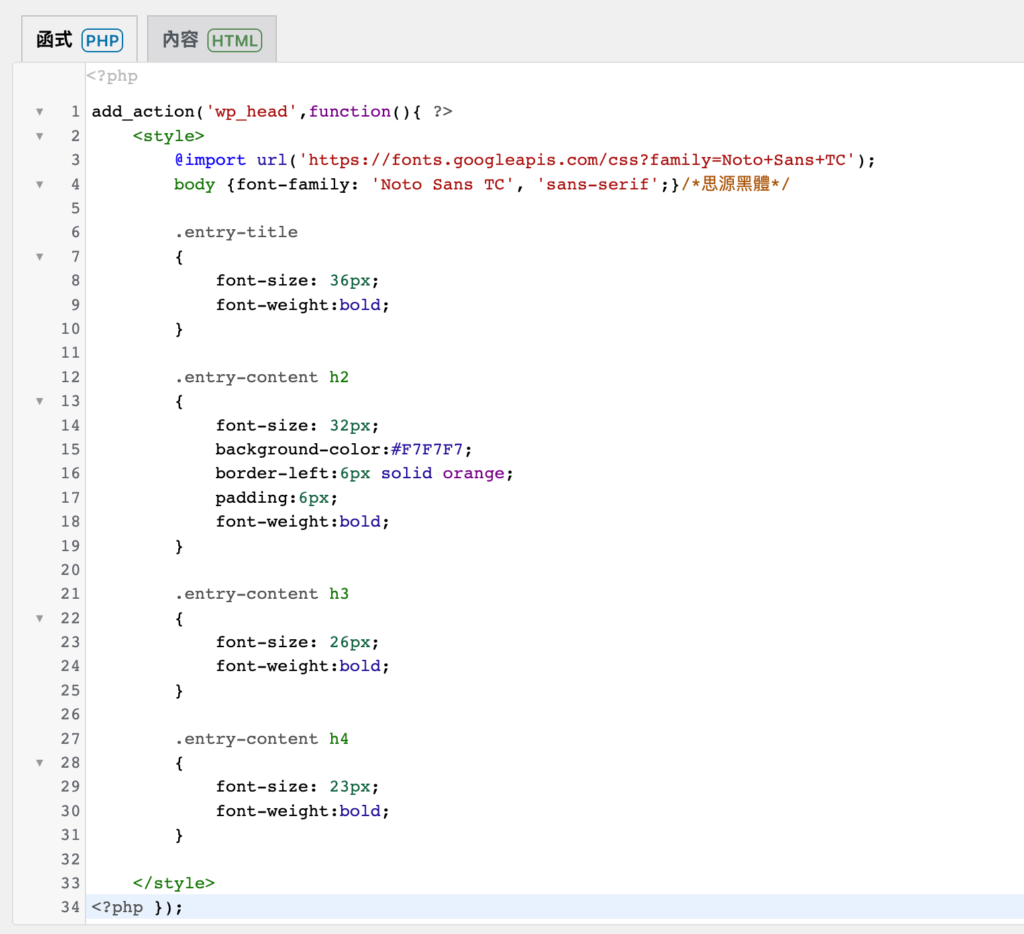
程式碼如下圖所示

Code Snippets外掛開頭已經幫我們寫好 <?php 所以不要再寫一次,此段代表的是用PHP的語法。
.entry-title :h1標題
.entry-content h2 :h1標題
…依此類推
add_action('wp_head',function(){ ?>
<style>
@import url('<https://fonts.googleapis.com/css?family=Noto+Sans+TC>');
body {font-family: 'Noto Sans TC', 'sans-serif';}/*思源黑體*/
.entry-title {
font-size: 36px; //字體大小
font-weight:bold; //顯示粗體
}
.entry-content h2 {
font-size: 32px;
background-color:#F7F7F7; //文字背景顏色
border-left:6px solid orange; //左側增加線條
padding:6px; //內距
font-weight:bold;
}
.entry-content h3 {
font-size: 26px;
font-weight:bold;
}
.entry-content h4 {
font-size: 23px;
font-weight:bold;
}
</style>
<?php });
你可以更改成自己要的樣式內容,更改完成後按下「儲存設定並啟用」。
沒有出現效果怎麼辦?
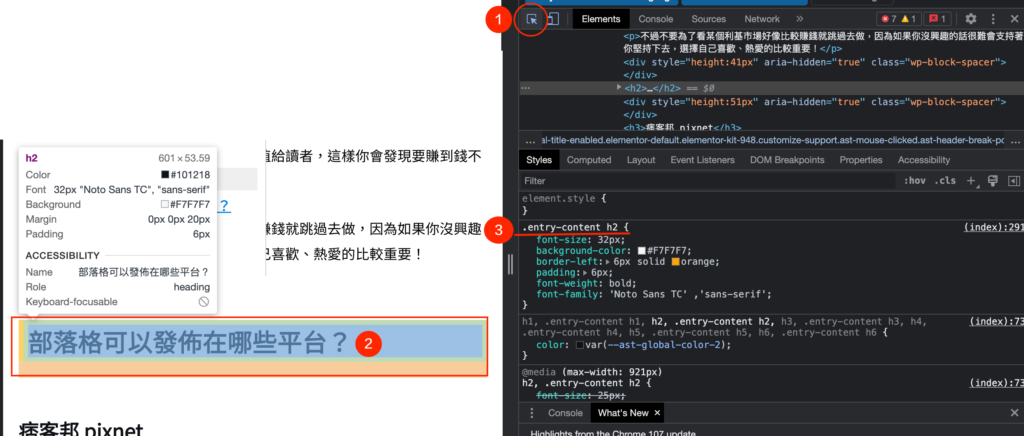
啟用後發現自己新增的程式碼沒有變動怎麼辦?因為每個主題寫的語法不同,所以有部分的語法是有差異的,你可以這樣試試看
到你的網站頁面,按下右鍵 > 「檢查」

點選右邊箭頭的符號(如步驟圓圈1),點選後在標題列點一下,右側面板會出現標題的class名稱,像我的佈景主題就是 .entry-content h2 ,你可以看看你的名稱是不是不一樣,有些人的會是 .h2,你可以把它修改成自己主題所套用的名稱,修改儲存再看一次。

程式碼像是這樣
.h2 {
font-size: 32px;
background-color:#F7F7F7; //文字背景顏色
border-left:6px solid orange; //左側增加線條
padding:6px; //內距
font-weight:bold;
}
//.....依此類推
結語
看完了這篇文章,你也可以試著動手操作看看!試著透過新增程式碼片段的方式,來修改你的網站外觀,像這樣程式碼的片段有許多地方可以學習參考,你可以搜尋研究自己想要更動的部分,如果你是有大量客製化CSS需求的朋友,建議不要都把程式寫在佈景主題的CSS裏面,這樣當你更換主題時,就需要在重新寫一次程式,如果龐大的程式碼都寫在一起也會增加修正時的困擾,如果有任何問題也可以在下方留言與我討論哦!
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
如果你喜歡我的文章,歡迎贊助我一杯咖啡,給我動力產出更多優質的文章