最後更新時間 2022-11-11
內容目錄
前言
當我們開始經營網站一陣子,網站會開始有固定的流量,你可能會好奇自己的網站流量是從哪裡來?是社交平台或是搜尋引擎?你的讀者是哪些類型的人?居住在哪裡?
這個時候我很推薦你可以安裝Google Analytics(GA)在你的網站上,GA是由Google所推出的服務,你可以從中分析自己網站的流量、來源、讀者停留時間等,本篇文章我會和你介紹什麼是Google Analytics(GA)及如何註冊並安裝在WordPress網站。
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
Google Analytics(GA)是什麼?
Google Analytics (GA) 是由Google所提供的數據分析工具,不管是網頁或APP都可以使用GA的服務來分析流量、使用者行為,基本版的GA是完全免費,對於一般的中小企業而言,免費的版本就已經足夠使用。
GA已成為經營網站或是行銷人員必用的工具之一,透過分析我們可以了解到使用者的輪廓,進而擬定網站經營的方向與優化策略,是目前最受歡迎的數據分析工具。
為什麼要使用Google Analytics?

一、了解使用者這個人:
透過數據分析,我們可以從中知道使用者的年齡層、興趣、性別、居住地、裝置等基本資訊,透過這些資訊,我們可以知道網站的服務對象是哪些人,例如:年齡為25~30歲的女性讀者,居住在桃園地區等,由此一來,當我們在擬定網站的策略規劃時,可以根據服務的對象來提供適合的資訊。
二、了解使用者的行為:
透為行為的追蹤,我們可以分析使用者在網站內的操作行為,使用者在哪個頁面停留較長的時間?按了哪些按鈕?由此可推測出他們所感興趣與喜好在哪?針對這些行為我們可以多增加類似的資訊與設計,然而哪些頁面一點進去就直接離開網站?這些行為就代表使用者不想得知這些資訊,藉由此資訊來優化使用者體驗流程。
三、開發新客戶
當我們知道我們使用者的族群後,進而觀察出使用者是如何進入我們的網站,例如:社群平台、搜尋引擎等,藉此我們可以擬定投放廣告的策略,針對特定的族群來投放廣告,可以讓我們的目標成果更加精準。
四、了解轉換的情況
我們可以在特定的按鍵放在設定目標轉換,藉此紀錄出是否達到理想的目標設定,像是放在購買按鈕是你的設定目標,藉此了解網站的轉換情況是否有達到理想的目標,如果沒有可以進行改善流程體驗或是改變行銷策略。
註冊Google Analytics流程
一、申請使用 Google Analytics
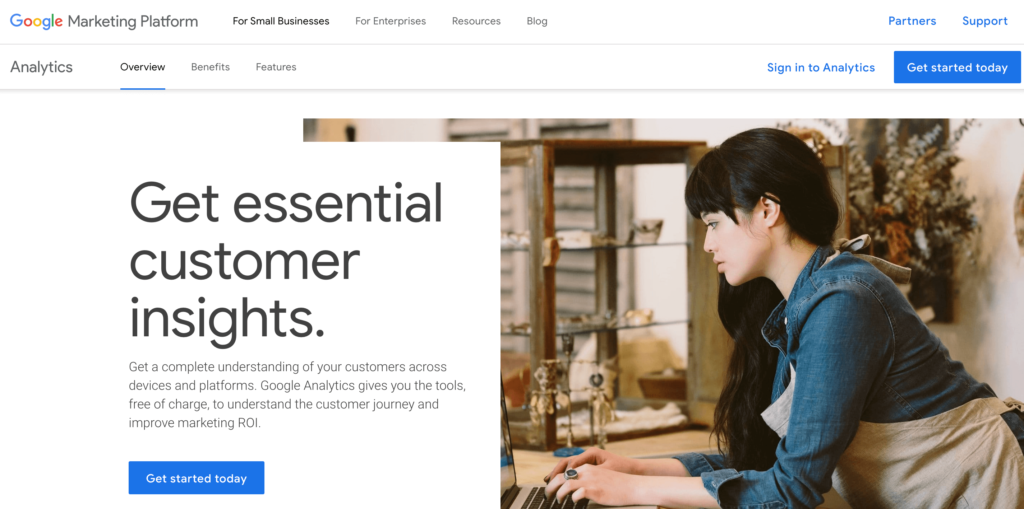
至Google Analytics 網站,點選「get started today」
申請 GA
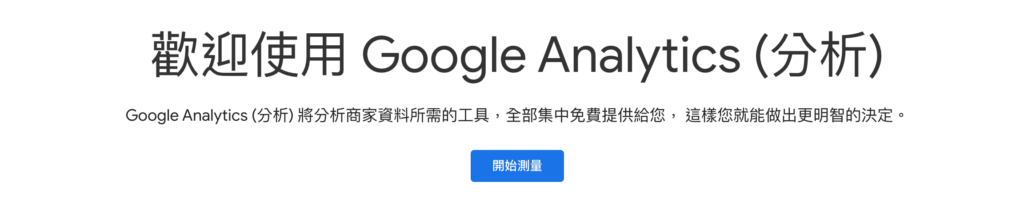
登入google後,點選「開始測量」。

二、建立帳號
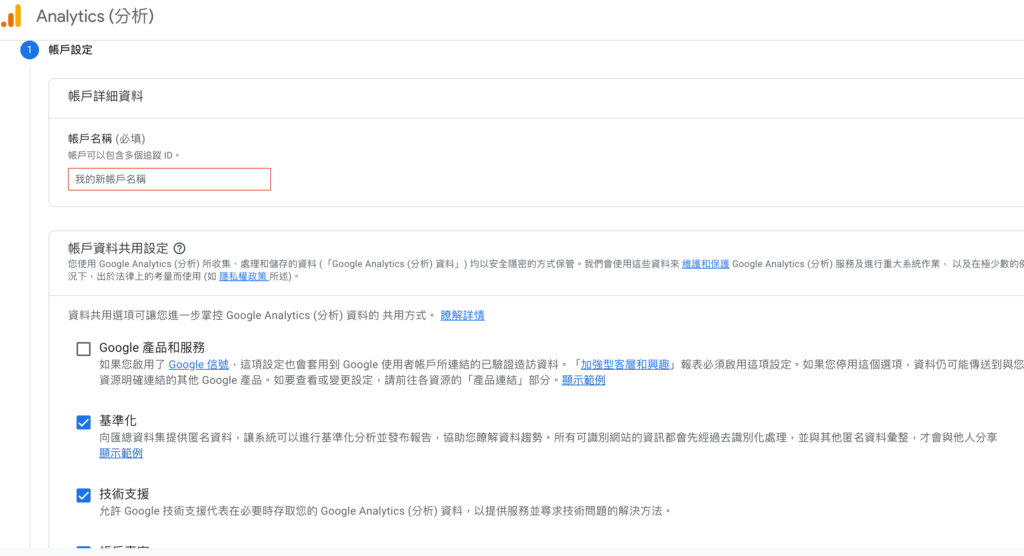
step 1
帳戶設定:輸入你的帳戶名稱,你可以輸入你的名字/公司名稱。

step 2
資源設定:輸入資源名稱、報表時區、貨幣。
- 資源名稱:輸入你的網站名稱或網域名稱,可以方便識別即可。
- 報表時區:選擇你目前的時區,如果在台灣地區,就選擇台灣/GTM+8:00。
- 貨幣:選擇你使用的貨幣,這邊我選新台幣($)。

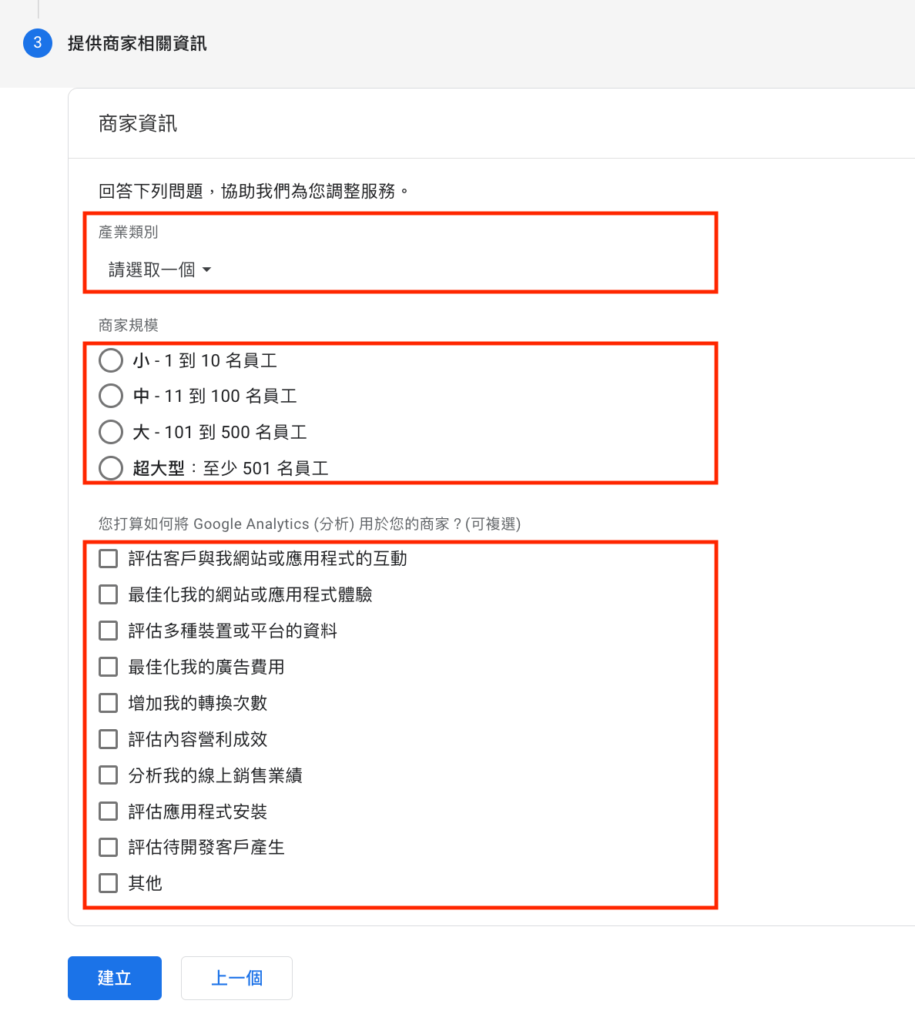
step 3
提供商家相關資訊:選擇產業類別、商家規模、應用方式。
這邊依照你的需求選擇即可,我選「電腦/電子產品」、「小」、「評估客戶與我網站或應用程式的互動」。

完成之後按下「建立」按鈕。
step 4
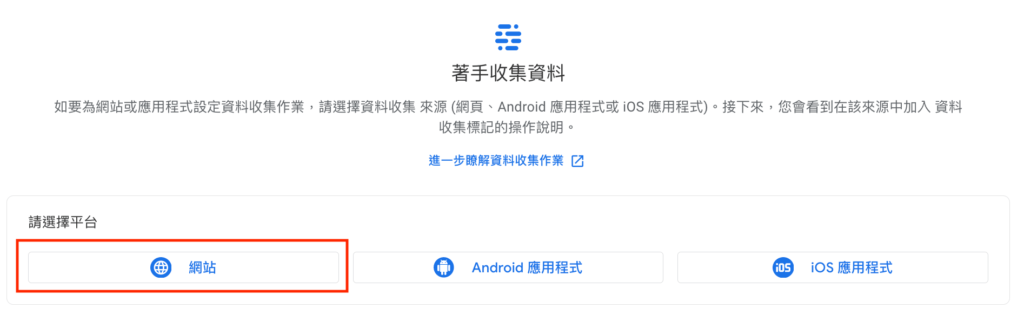
完成建立後,你會進入到GA的頁面,接下來你要選擇你要加入的平台。
我們選點「網站」。

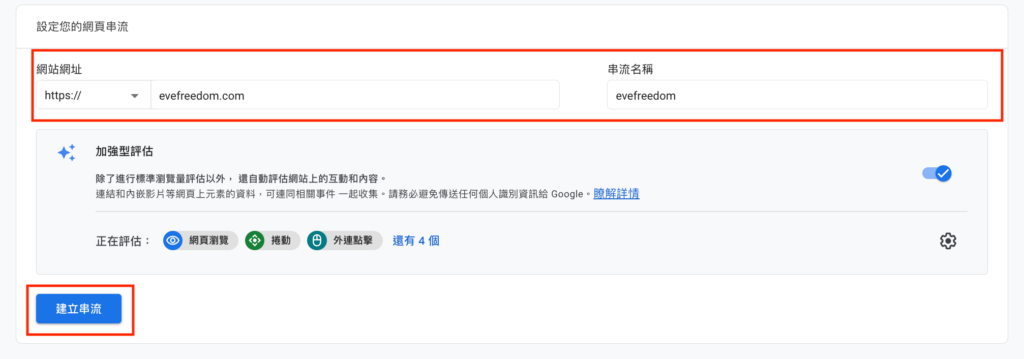
step 5
設定你的網頁串流:輸入你的網站網址
第一格:選擇 http:// 或是http://s
第二格:輸入你的網域名稱
第三格:輸入你的串流名稱
填寫完畢後按下「建立串流」,這樣就完成申請的動作囉!接下來就可以看的你的網站追蹤碼。

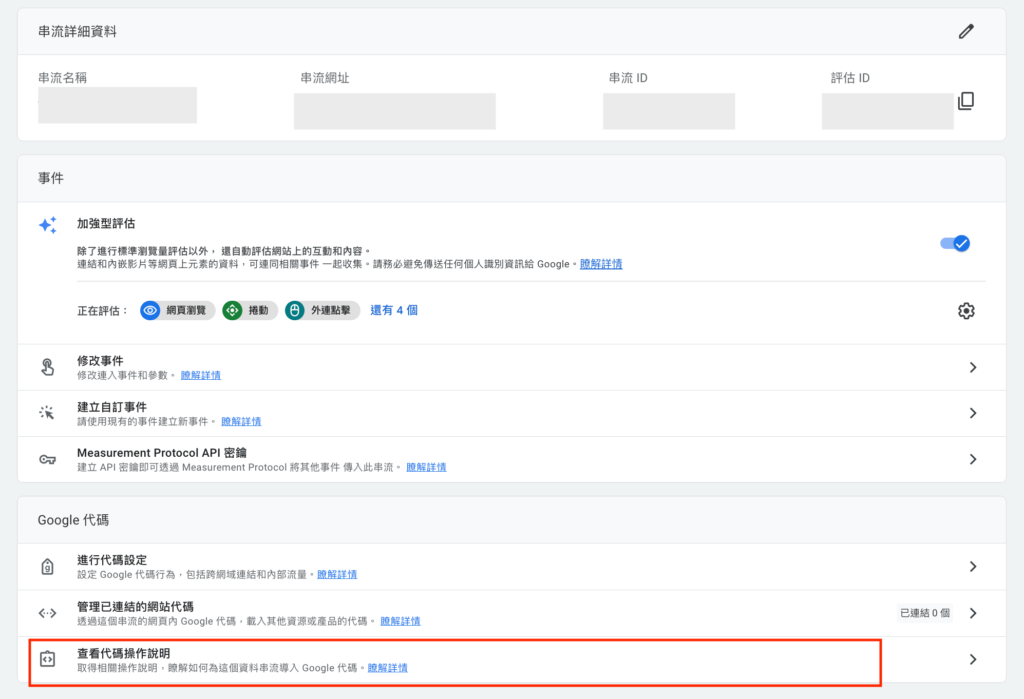
三、網站的追蹤碼
接著到左側面板中,點選「管理」 > 「資料串流」> 「串流名稱」
你會看到你的串流詳細資料,點選下面的「查看代碼操作說明」

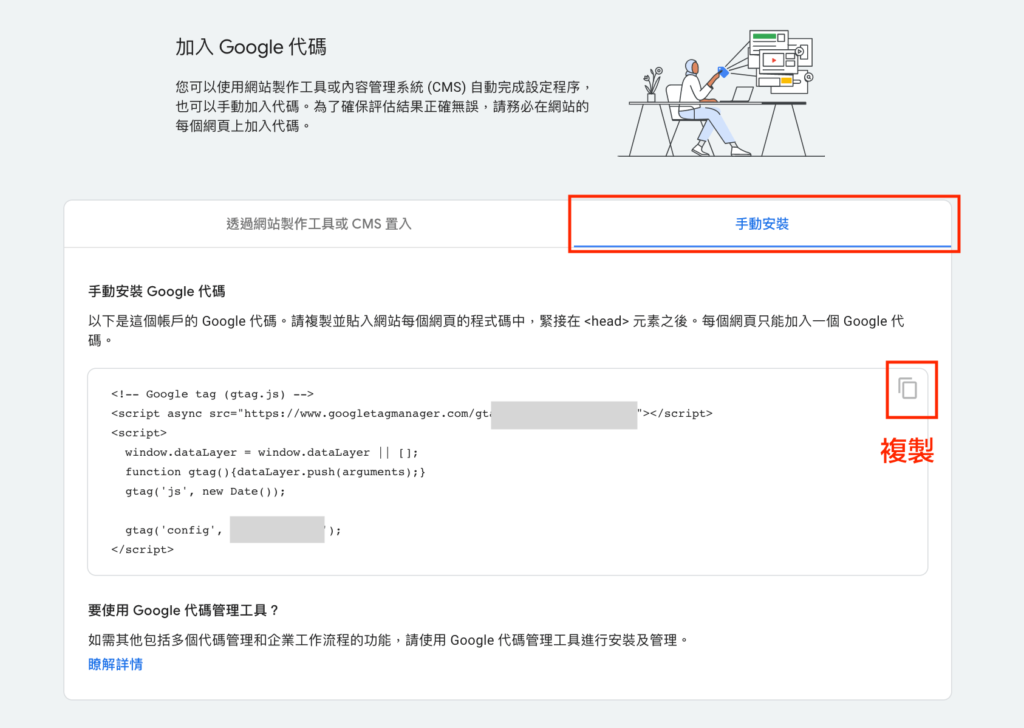
這邊我們使用手動安裝的方式,點選「手動安裝」
下面的程式碼就是你待會會用到的網站追蹤碼
你可以按下「複製」儲存下來,下面我會教你怎麼置入追蹤碼至wordpress網站中。

置入Google Analytics(GA)追蹤碼
安裝的方法有兩種,第一種方法是安裝外掛,第二種方式是直接修改網站的header.php,兩種方式我都會告訴你,不過比較推薦使用第一種安裝外掛的方式來放置追蹤碼,因為如果使用第二種直接修改網站的header.php,wordpress佈景主題更換你就要重新在設置一次。
方法一 安裝外掛
step 1
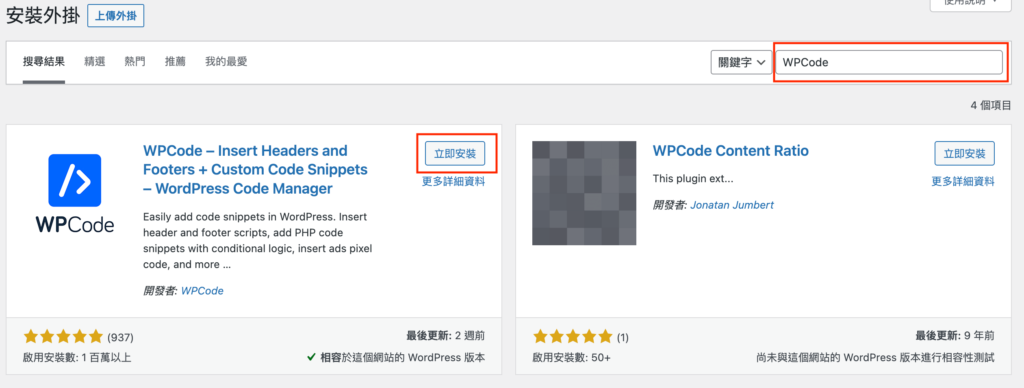
這邊推薦你安裝外掛 — WPCode – Insert Headers and Footers + Custom Code Snippets
至wordpress後台 ,點選「外掛」> 「安裝外掛」> 搜尋輸入「WPCode」> 「立即安裝」> 「啟用」。

step 2
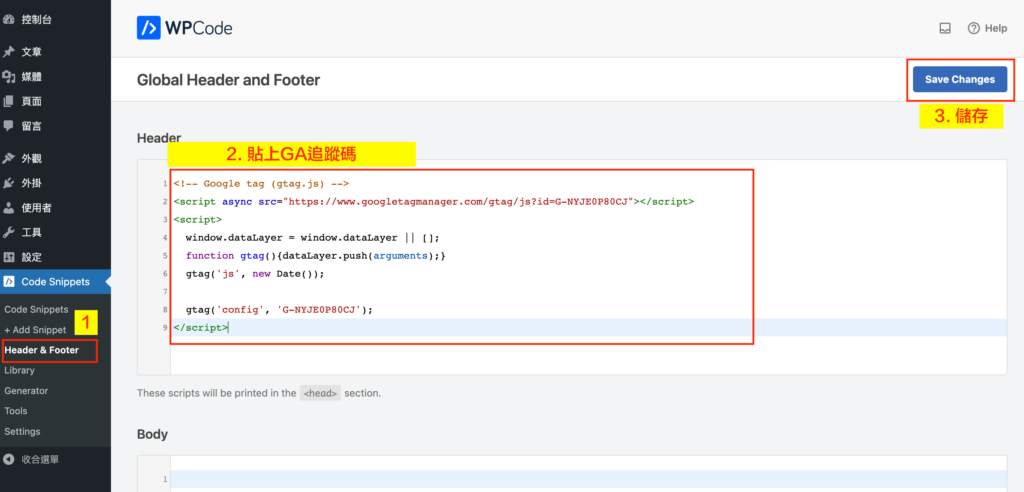
安裝完成後,點選「code Snippets」外掛 > 「Header & Footer」。
在Header的欄位中貼上剛剛所複製的GA追蹤碼,按下儲存「Save Changes」。

這樣就完成置入追蹤碼囉!下面我會教你怎麼直接修改網站header.php,不過不建議你使用第二種修改方式,因為如果更換佈景主題就會需要重新在做一次。
方法二 修改網站 header.php
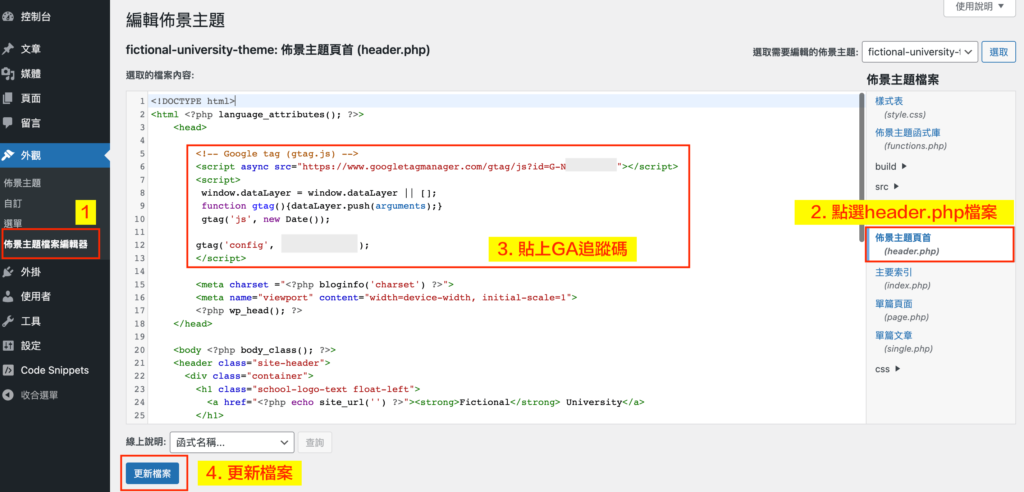
前往外觀 > 佈景主題編輯器,找到正在使用主題的 header.php 檔案,然後把剛複製的 GA 追蹤碼貼上去,完成後儲存。(我用 Twenty Twenty 主題示範)
至wordpress後台 ,點選「外觀」> 「佈景主題檔案編輯器」
在右側的佈景主題檔案中找到「header.php」
把GA追蹤碼貼在<head></head>的中間,如下圖所示
完成後按下「更新檔案」,這樣就完成囉!

使用安裝外掛的方式,優點是這段程式碼是用安插的方式放入你的header.php,當你的主題更換時,外掛內的資料還是存在,所以你不需要在額外在修改檔案,而第二種方式就是直接改你的header.php檔案,所以如果主題更新就會不見,兩種方式都可以完成置入GA,你只需要選擇其中一種來做即可。
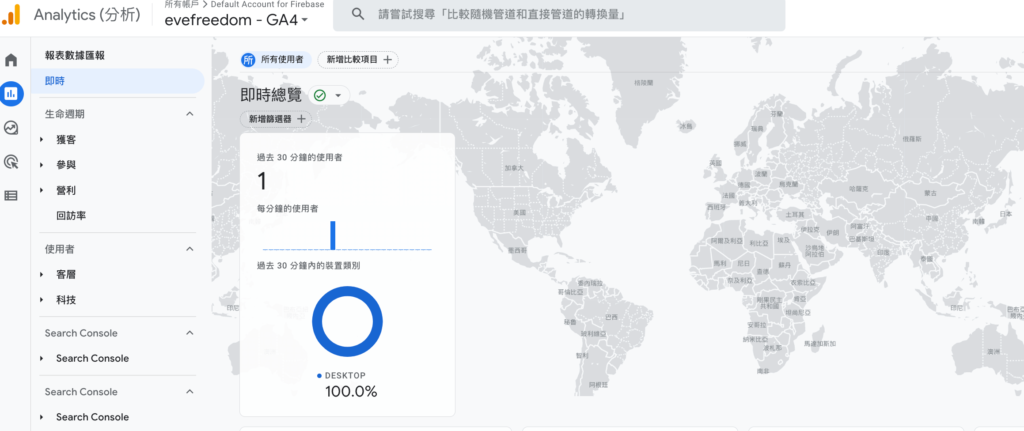
我有安裝成功嗎?
你可以用其他的瀏覽器或是手機,瀏覽你剛剛所置入GA的網站,在GA的後台報表中,選擇「即時」,等待幾分鐘後,如果後台有出現數據,就代表成功安裝囉!

可以把自己排除流量中嗎?
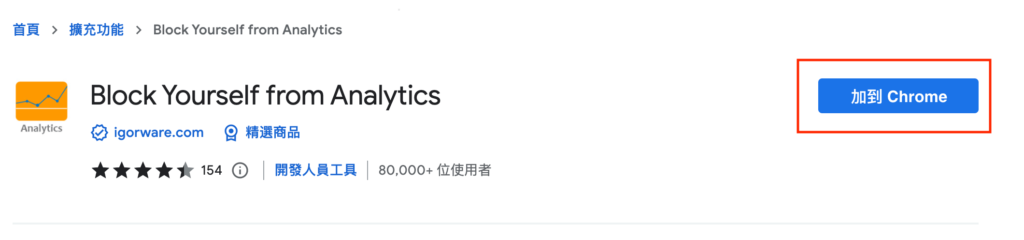
可以,如果不想要瀏覽自己網站時影響到GA數據的資料,你可以把自己排除在流量中,到goole搜尋Block Yourself from Analytics,安裝google瀏覽器的擴充「Block Yourself from Analytics」,點選「加到Chrome」

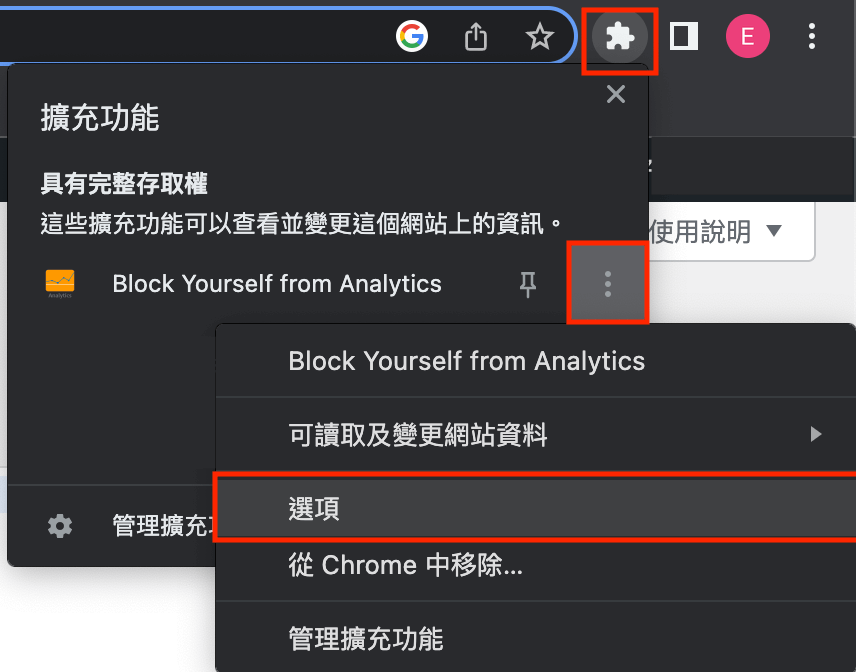
點選瀏覽器的拼圖icon > Block Yourself from Analytics 的設定 > 選項

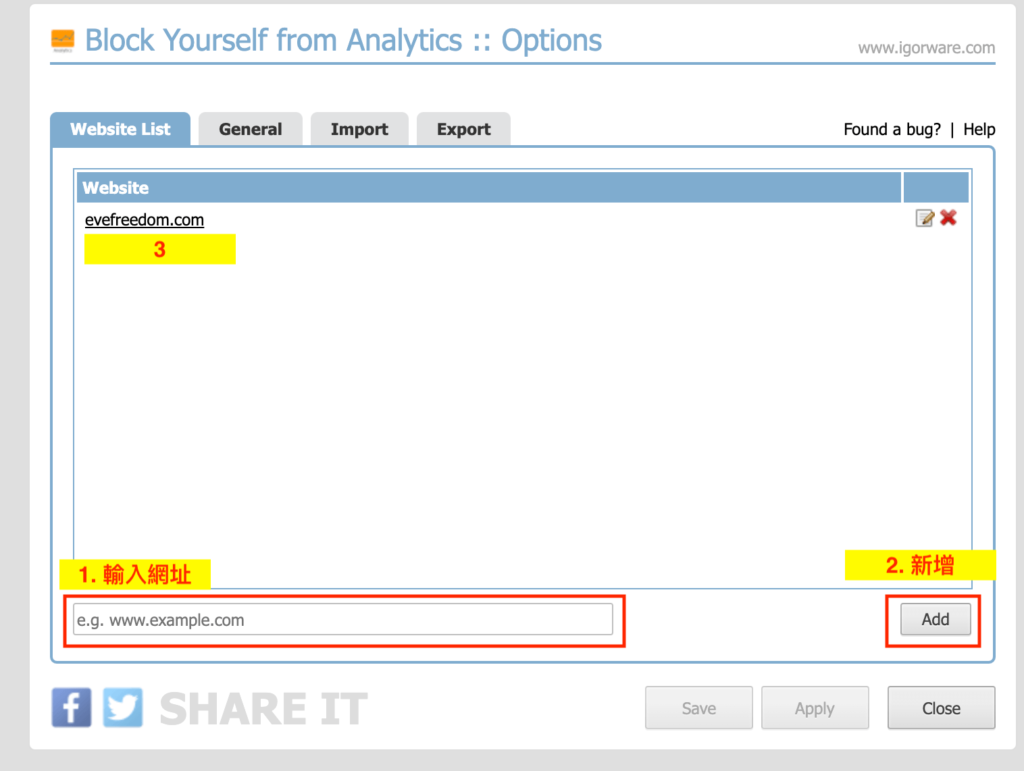
在下方的欄位中輸入你的網址,按下「Add」,中間出現你的網址就完成排除的部分。

結語
觀察自己的網站流量是一個很重要的工作,我們可以透過數據分析的方式來了解網站的使用者族群,所以不管你是剛建立網站的新手還是經營網站有一段時間了,都很建議你們可以安裝GA來分析網站的概況哦!
如果你在安裝申請的步驟中,有遇到任何困難或是疑問,都歡迎在下方留言與我討論,謝謝你耐心看完這篇教學文~
首先,先謝謝你點進來這個系列教學文
希望透過這個系列文章能幫助你找到適合自己的定位,並架出自己的個人部落格網站!
網路賺錢有很多種方法,這邊為你推薦的方式就是經營部落格,只要將你的專業結合興趣並透過分享傳遞給更多的人,就可以幫自己增加被動收入。
這是一個專門寫給想經營部落格又不知道如何開始的你,我會教你怎麼用wordpress架出自己的部落格,並且帶著你一起學習部落格賺錢方式!
【WordPress教學#1 】利基市場是什麼?5步驟帶你找出自己的部落格主題
【WordPress教學#2 】如何用wordpress架設網站?免費虛擬主機cloundways試用教學
【WordPress教學#3 】WordPress後台設定教學,給新手的入門指南
【WordPress教學#4 】適合新手的佈景主題推薦 ,詳細的Astra Theme教學文
【WordPress教學#5 】人氣推薦!最完整的頁面編輯器Elementor教學文
【WordPress教學#6 】如何利用程式碼片段來美化文章?Code Snippets教學
【WordPress教學#7 】如何讓文章排名在第一頁?5步驟寫出高價值的SEO文章!
【WordPress教學#8 】安裝Google Analytics (GA) 完整教學,兩種安裝方式一次告訴你!
【WordPress教學#9 】電郵行銷 — Benchmark 教學,從0到1快速上手
【WordPress教學#10 】利用blogger 賺錢的15種方法,打造自己的被動收入!
如果你喜歡我的文章,歡迎贊助我一杯咖啡,給我動力產出更多優質的文章